Why Laravel
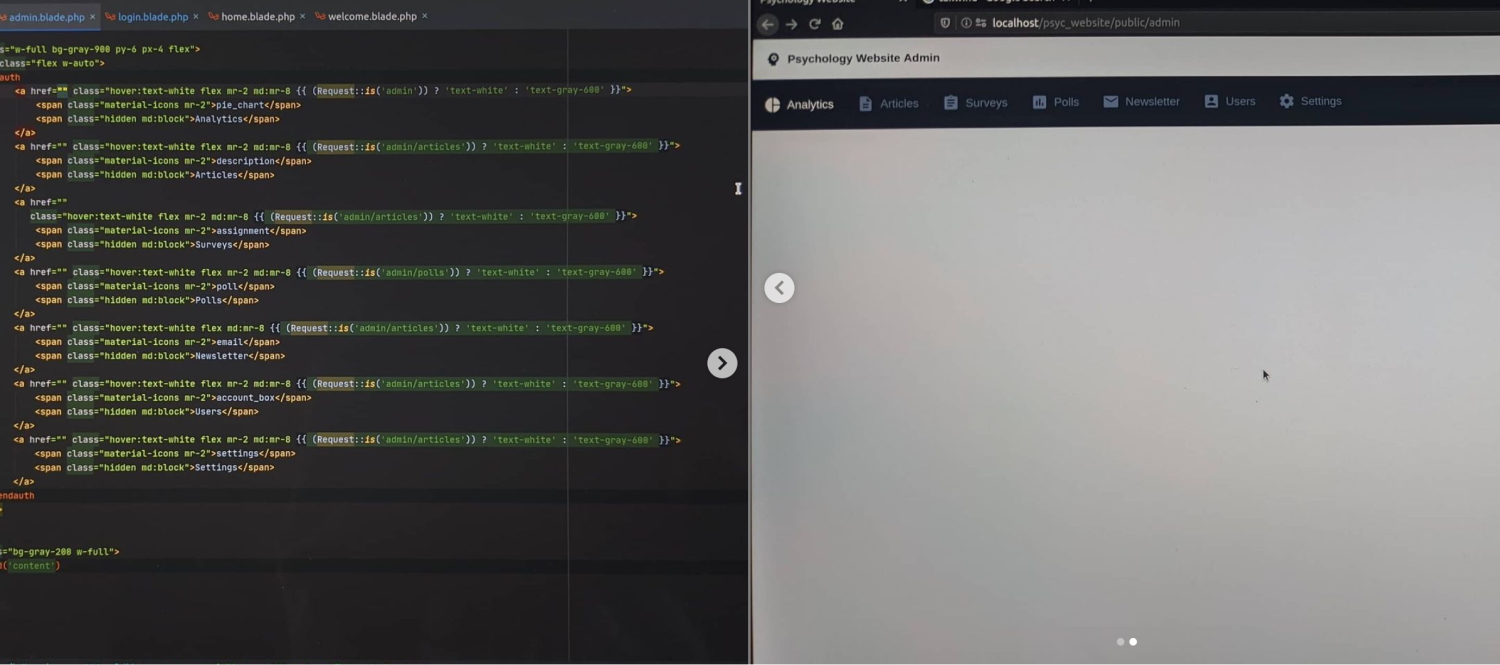
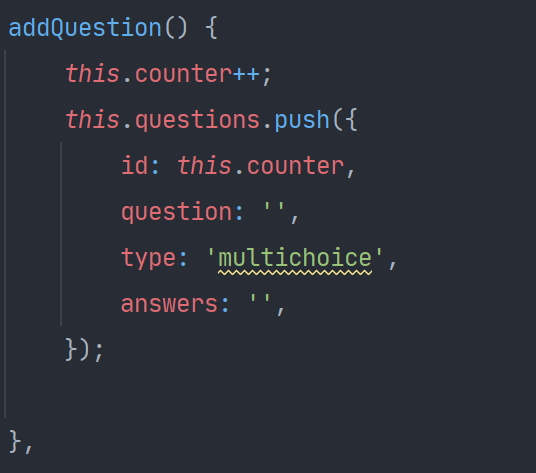
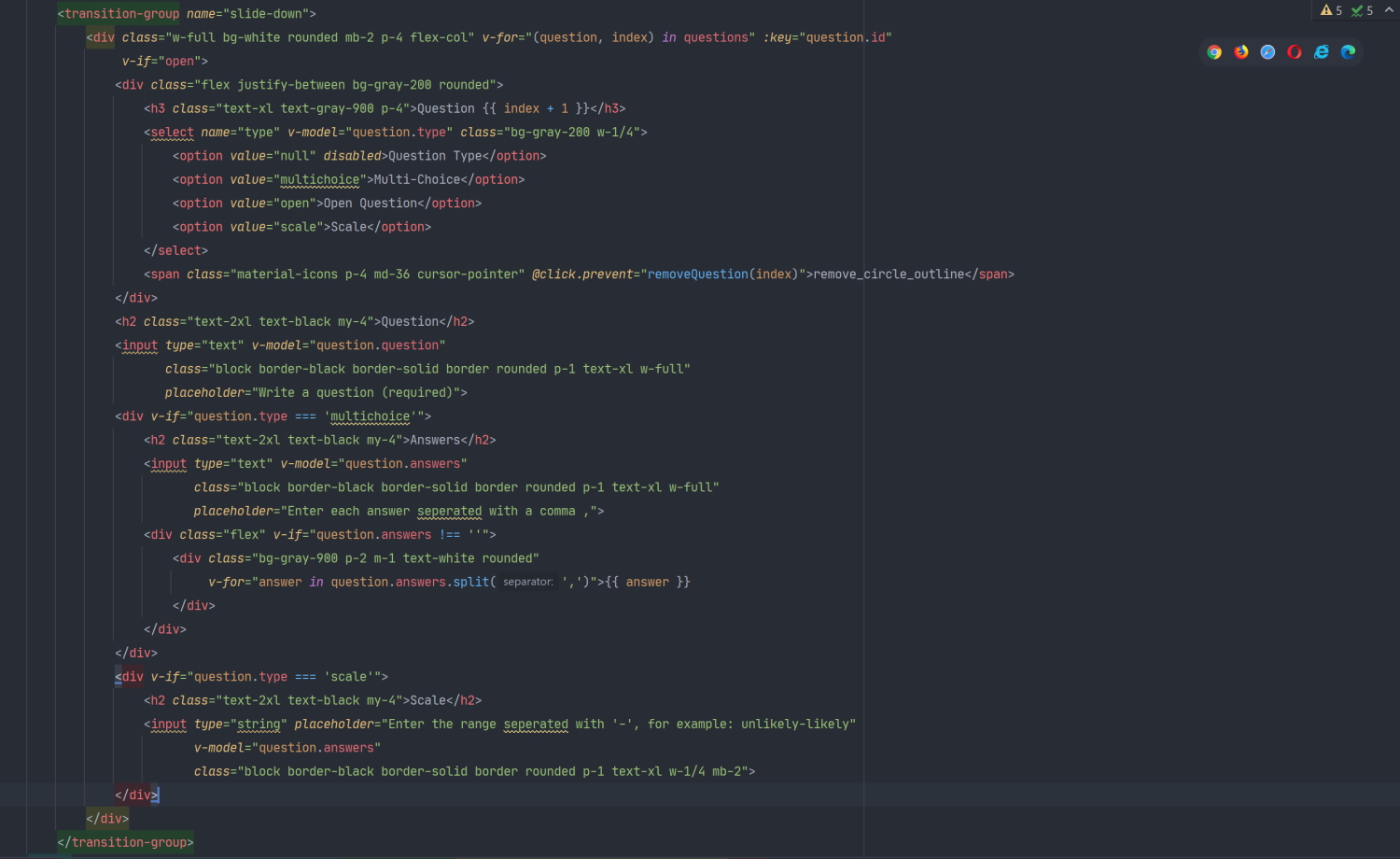
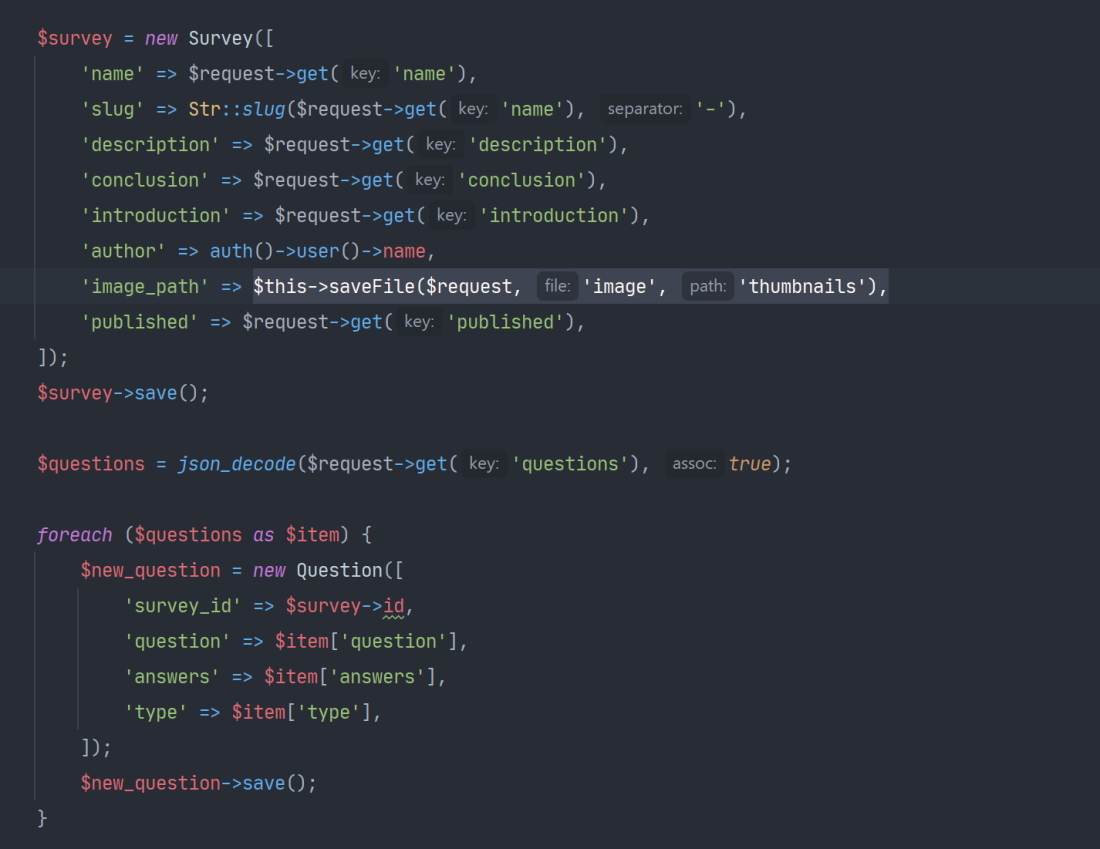
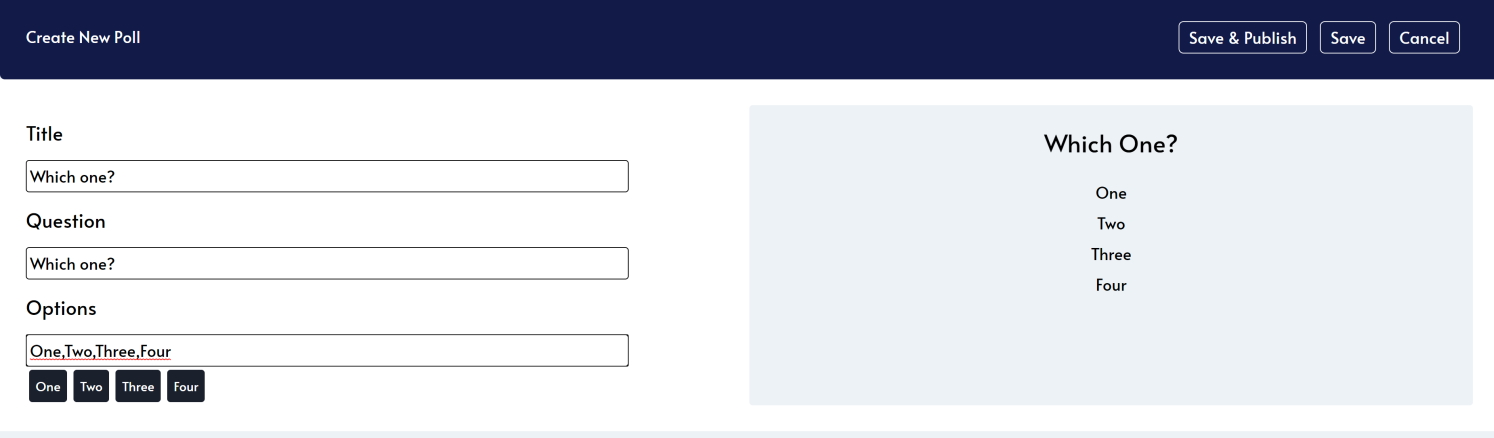
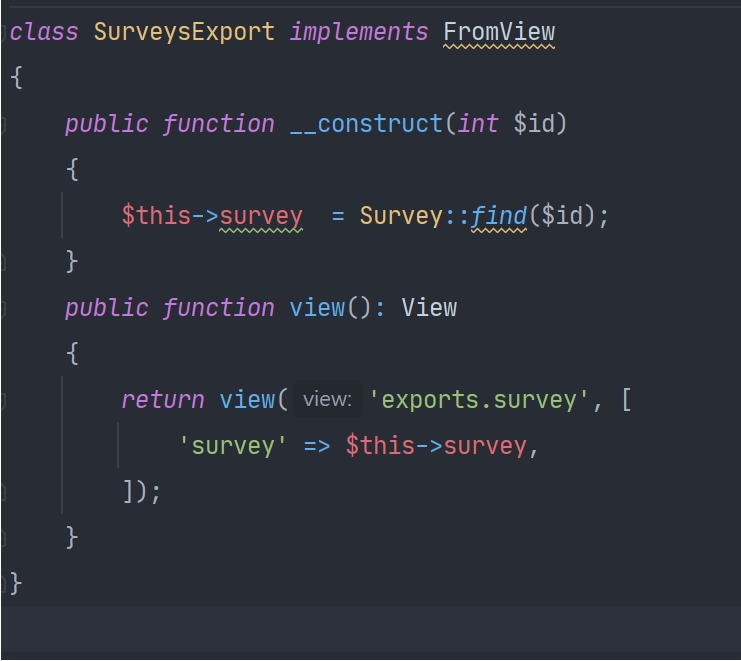
I went with Laravel for this project due to it requiring quite a large amount of backend functionality which would be a messy task using Wordpress or another framework I am not familiar with. Much of the set up for this site is very similar to another project of mine which you can read about here. This project is a chance to showcase complex Vue components and data storage in Laravel which came about from the need for a custom surveys and polls builder similar to Survey monkey.