Features Required
Chloe provided a list of features she wanted included in the site to give me a checklist for the most important parts.
- A Shop with listed items
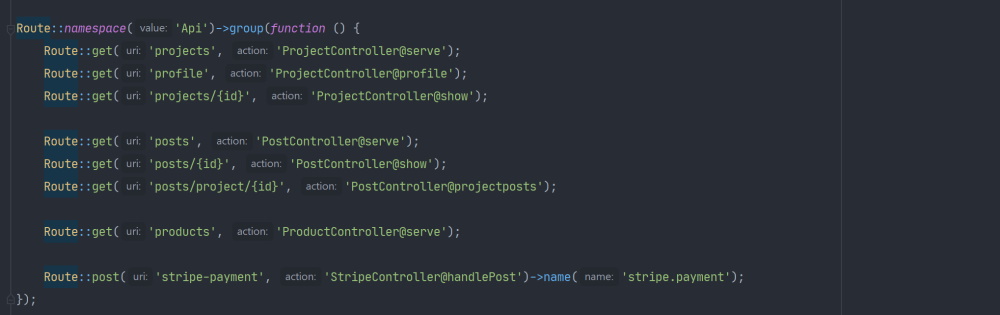
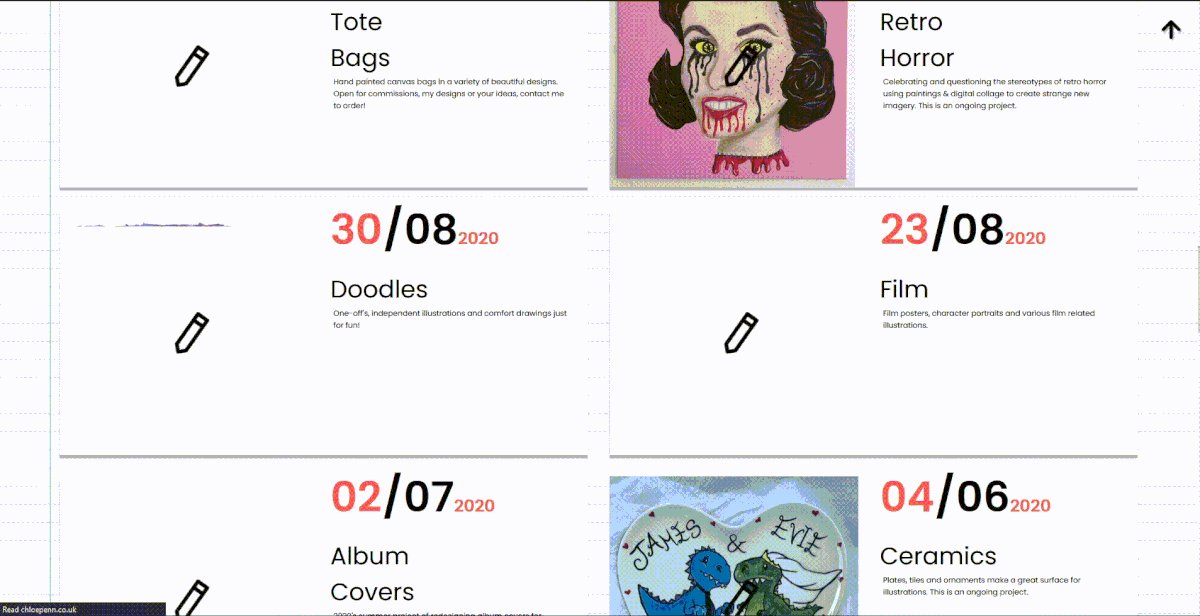
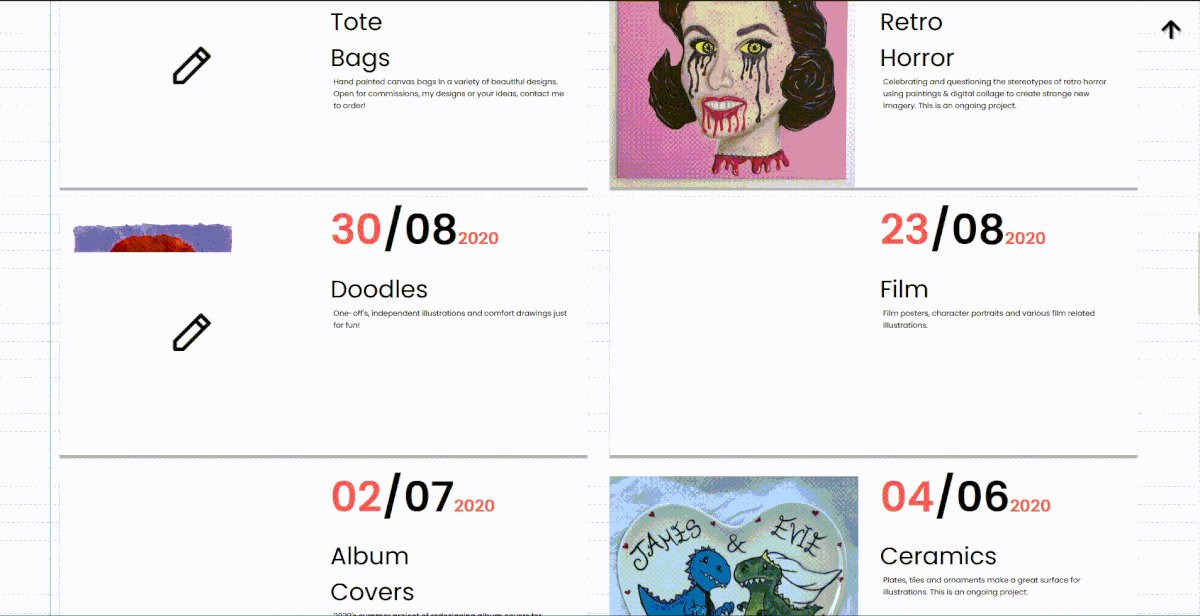
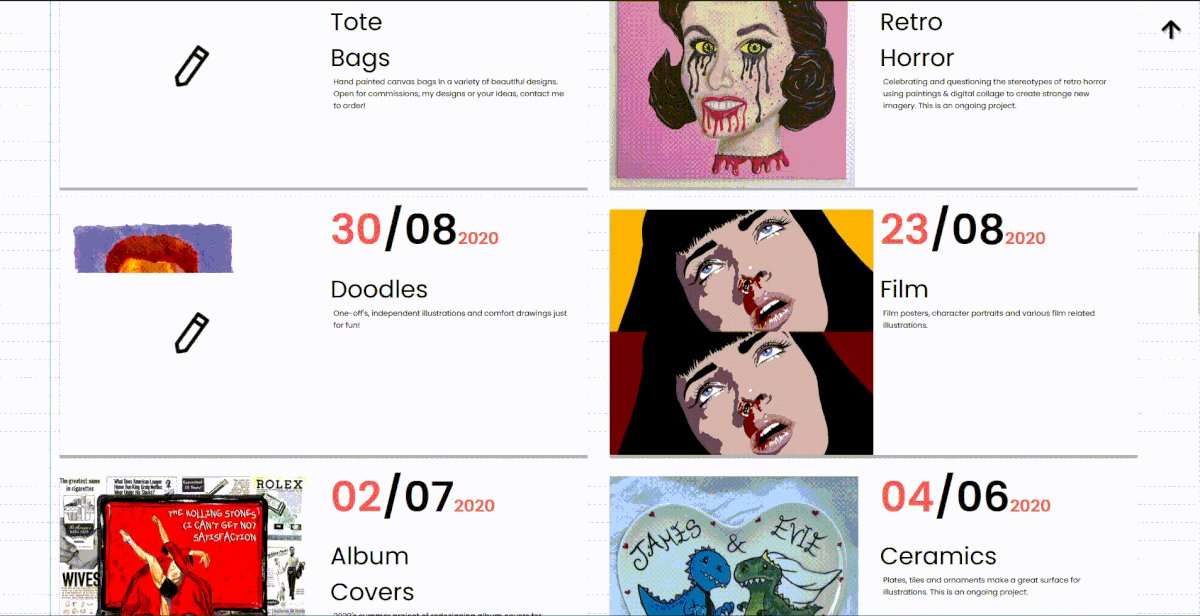
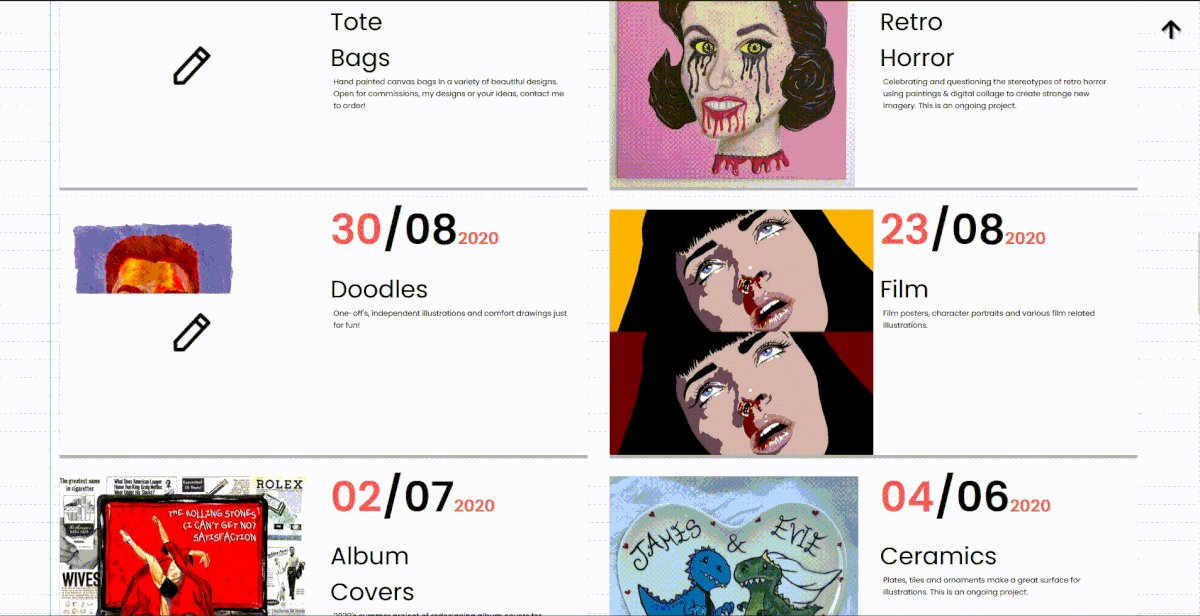
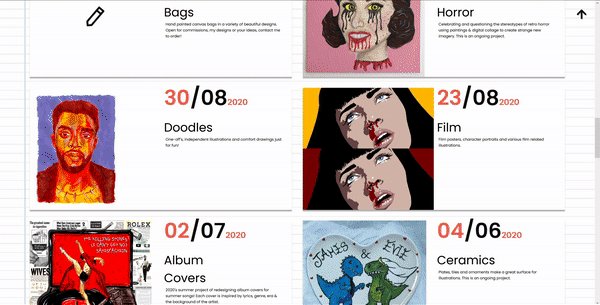
- A portfolio style layout with different project sections
- Ability to add posts to each project in chronological order like a blog
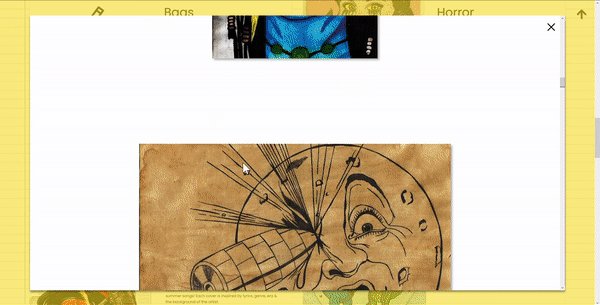
- Upload high quality images
- Contact information including a link to email me
- Links to social media
- A showcase of my latest Instagram posts













.gif)