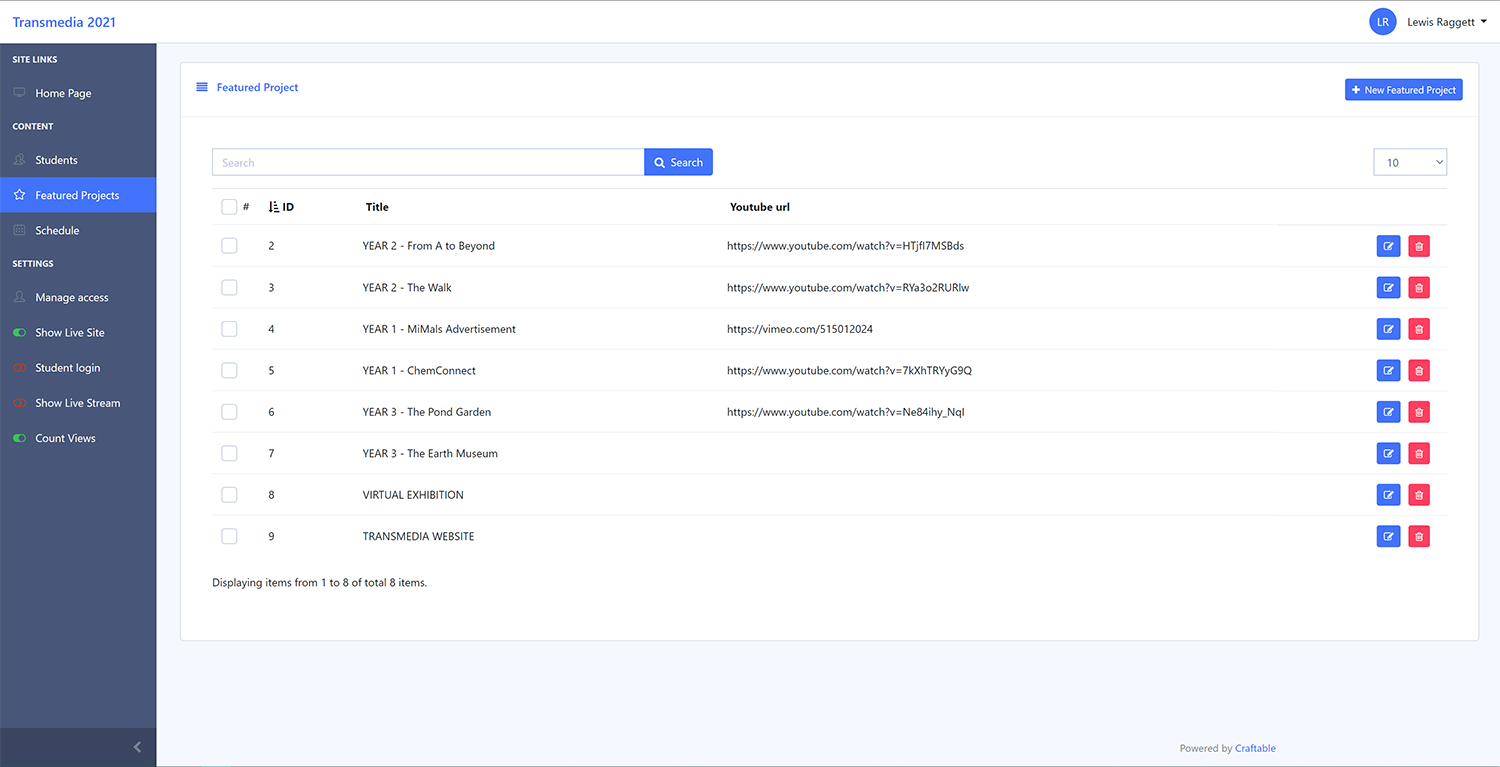
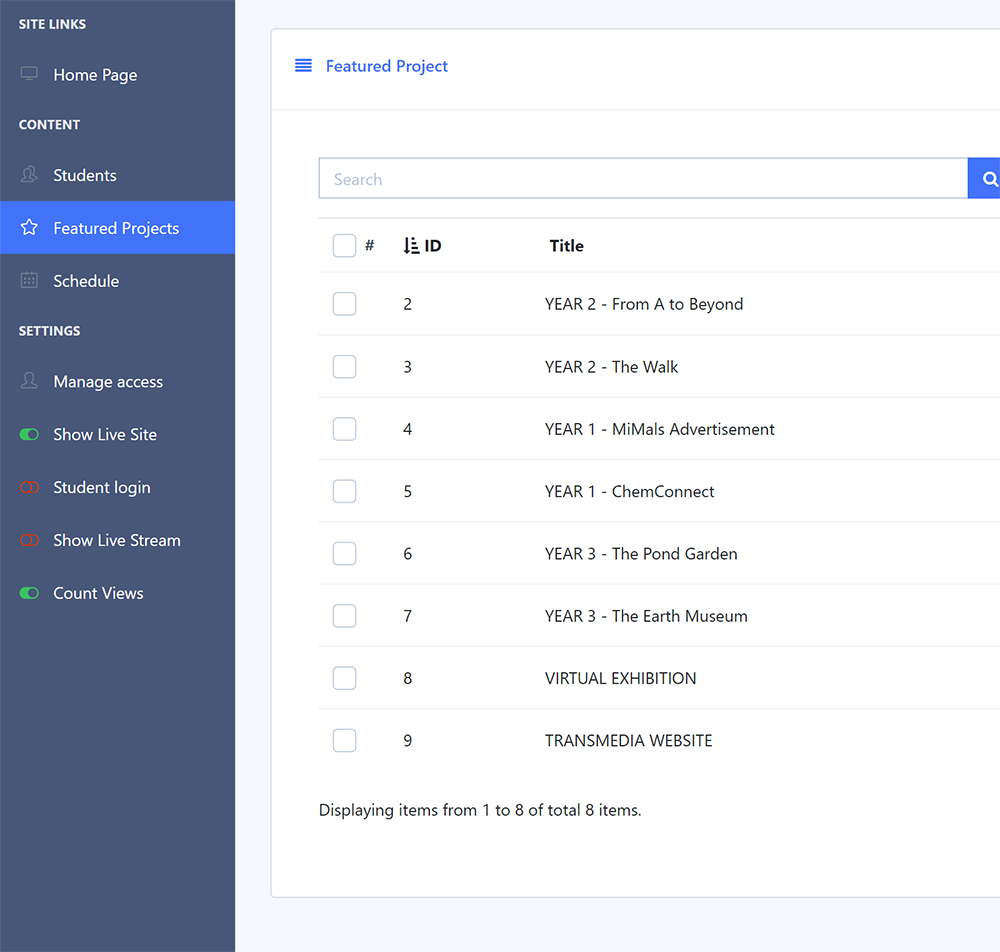
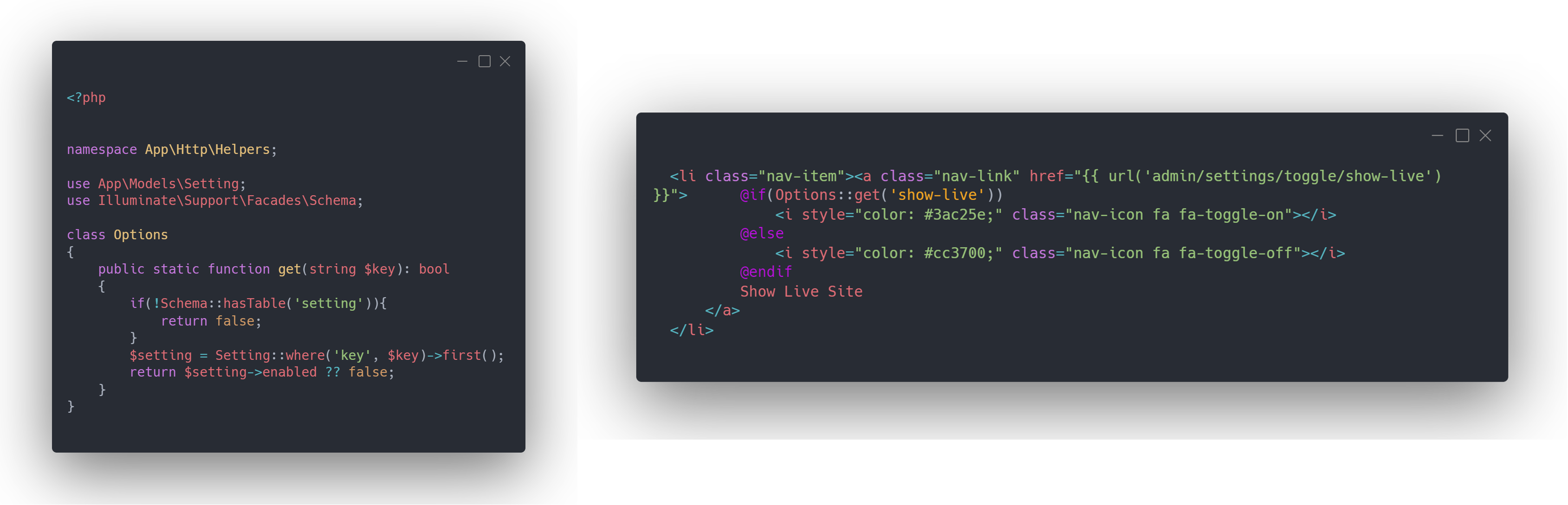
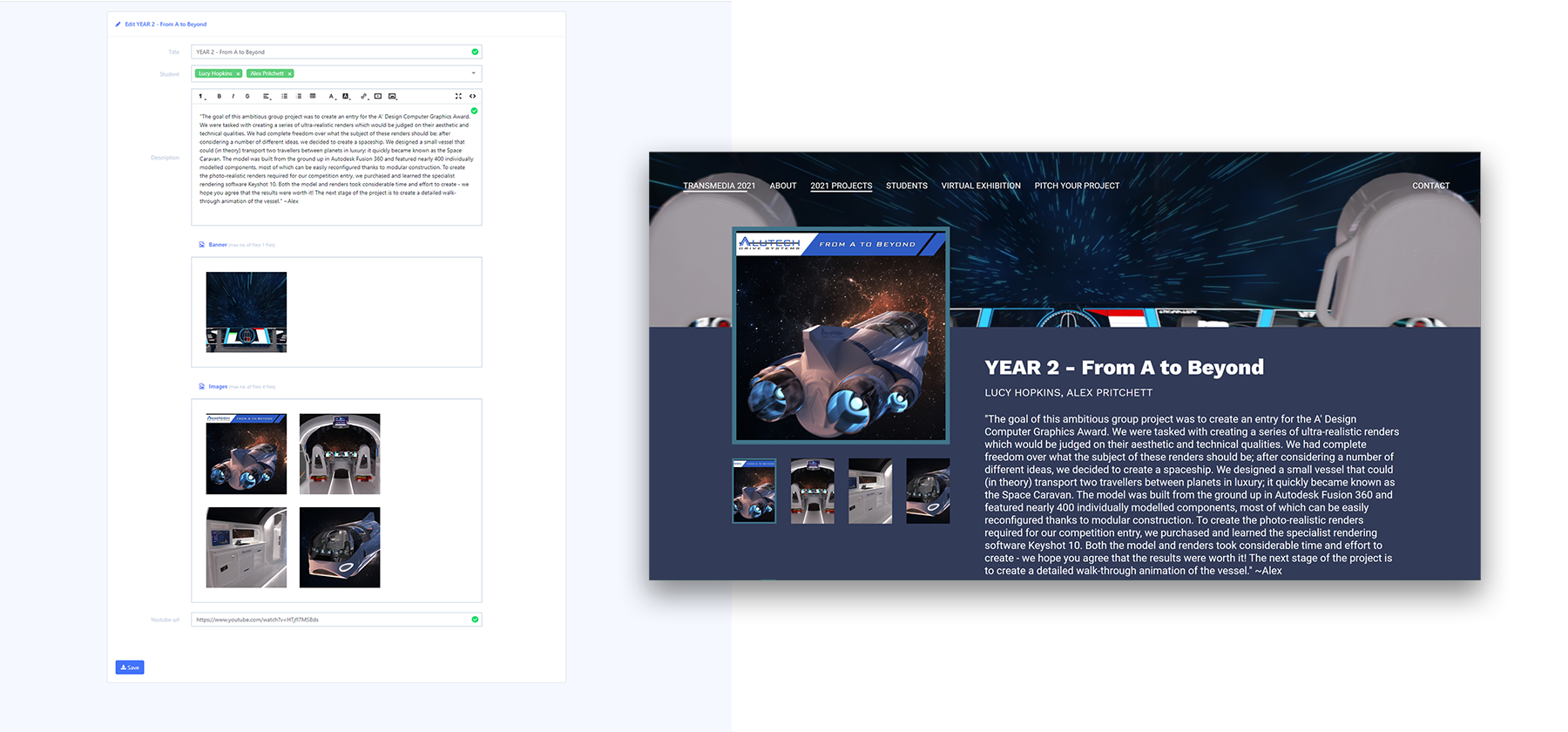
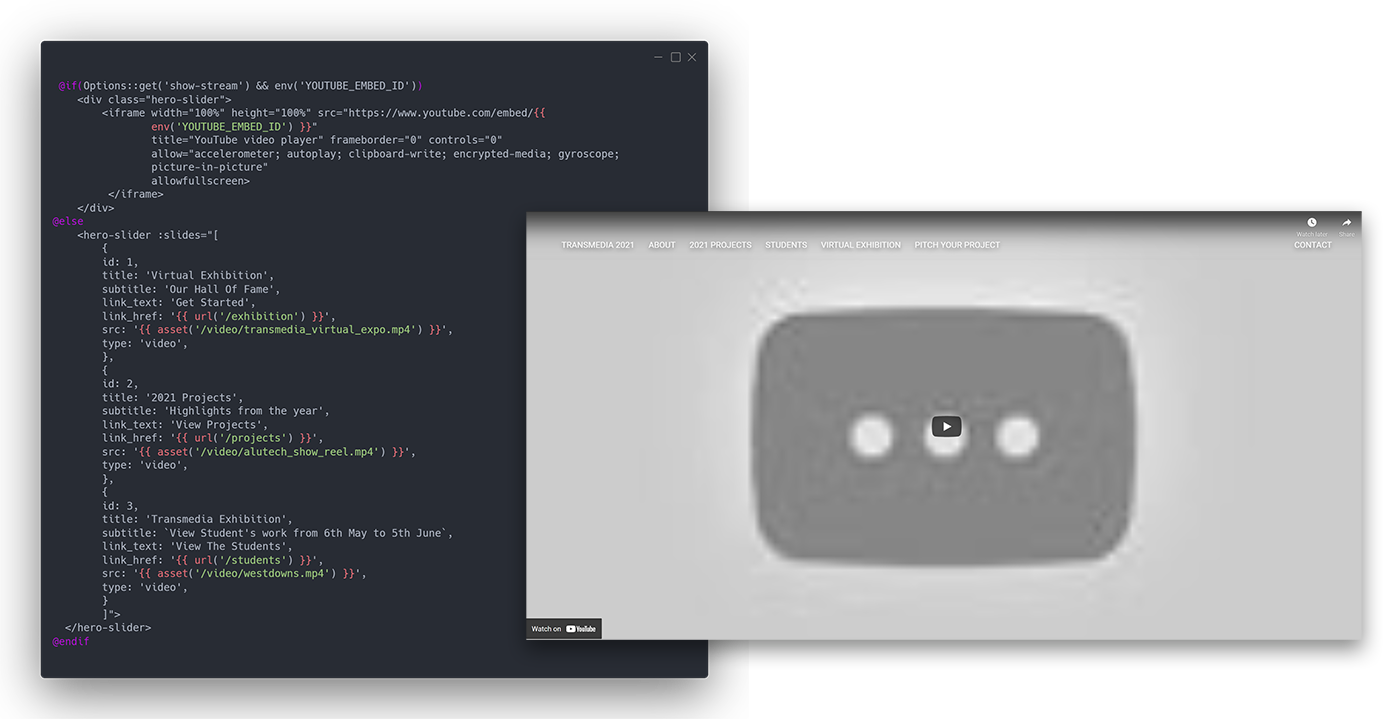
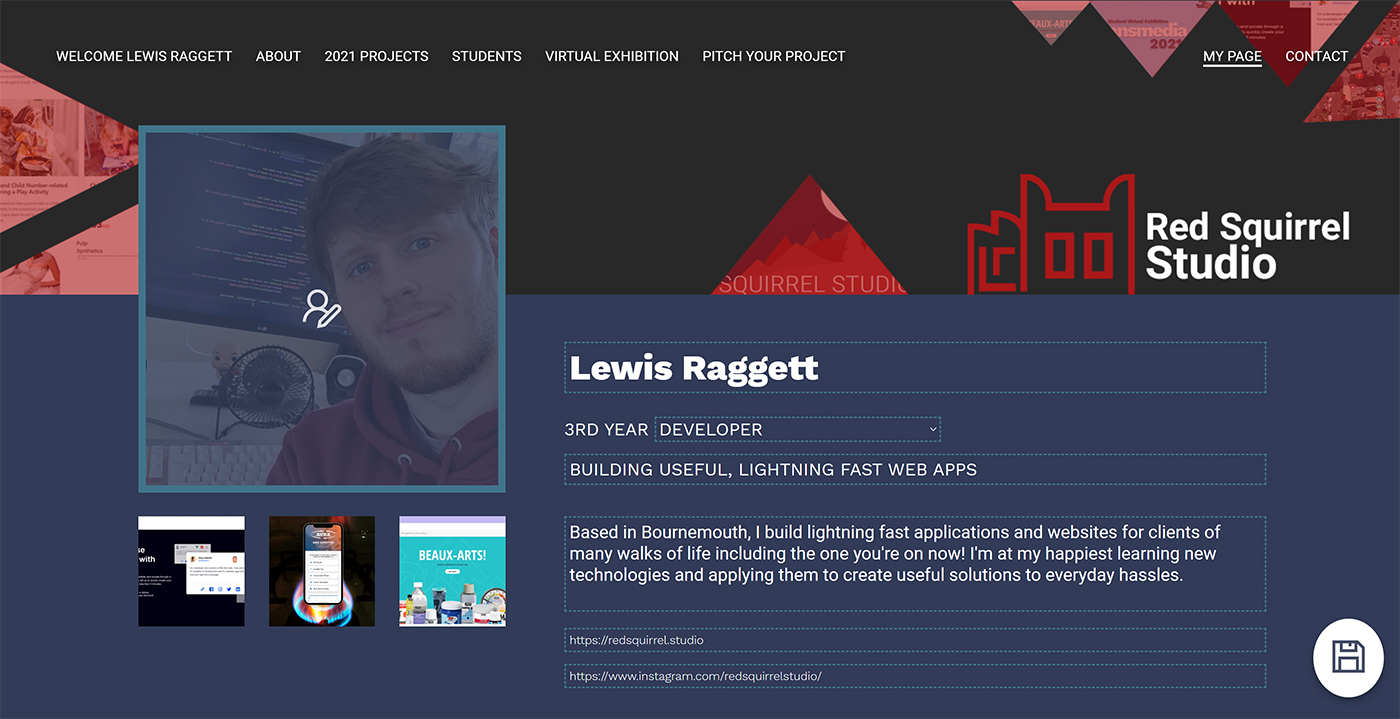
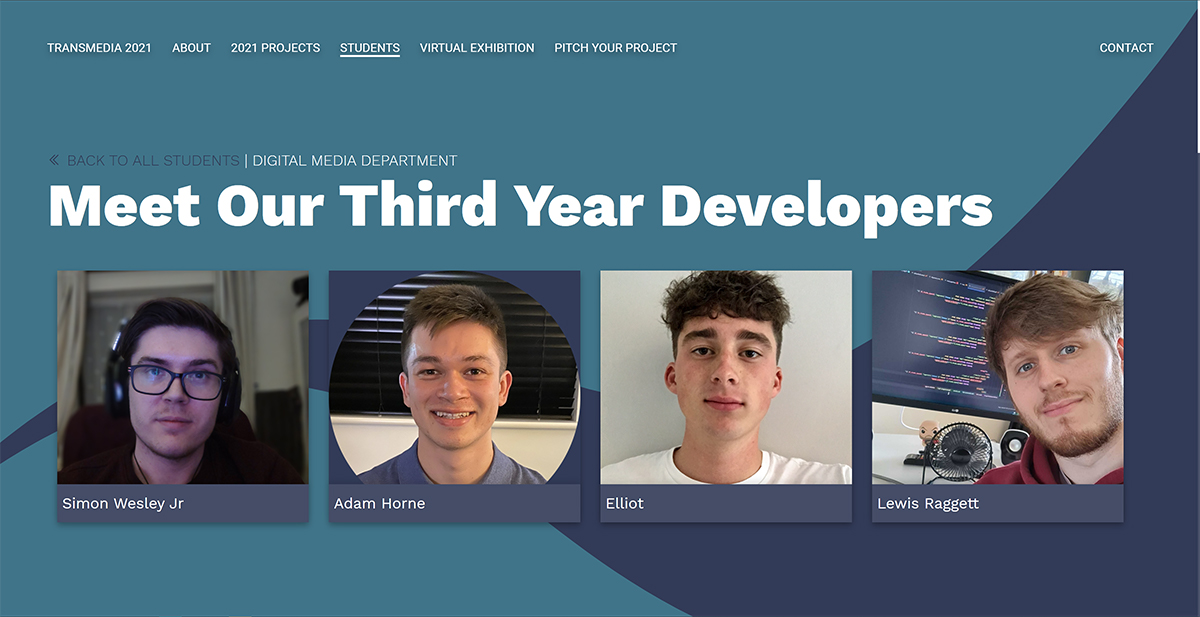
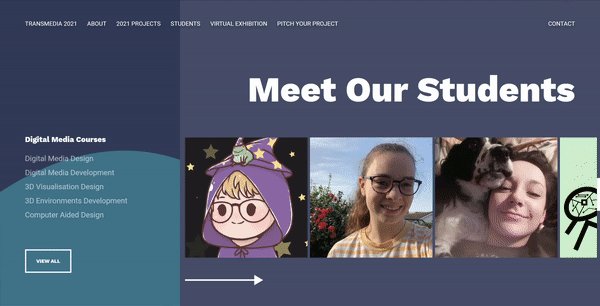
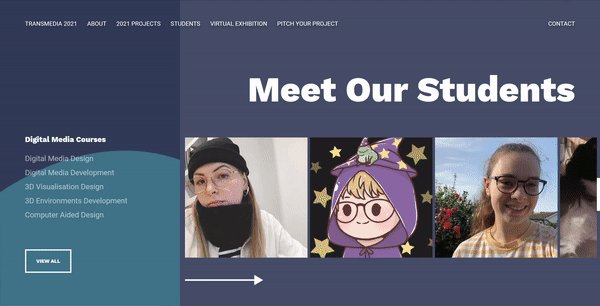
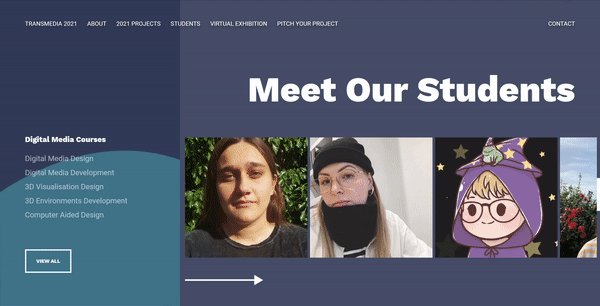
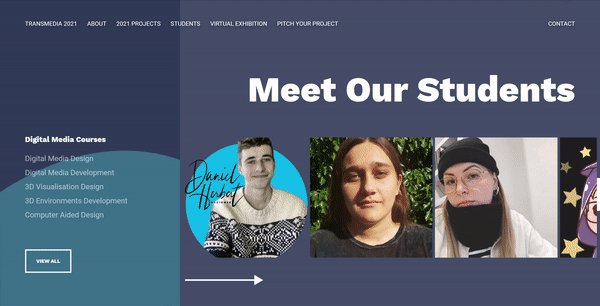
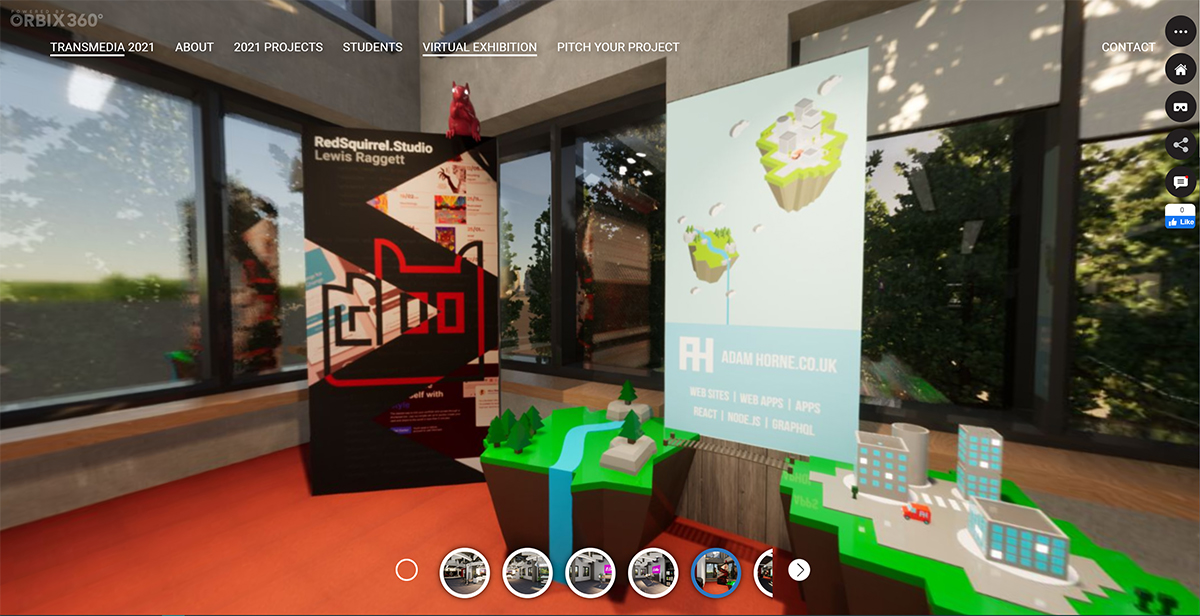
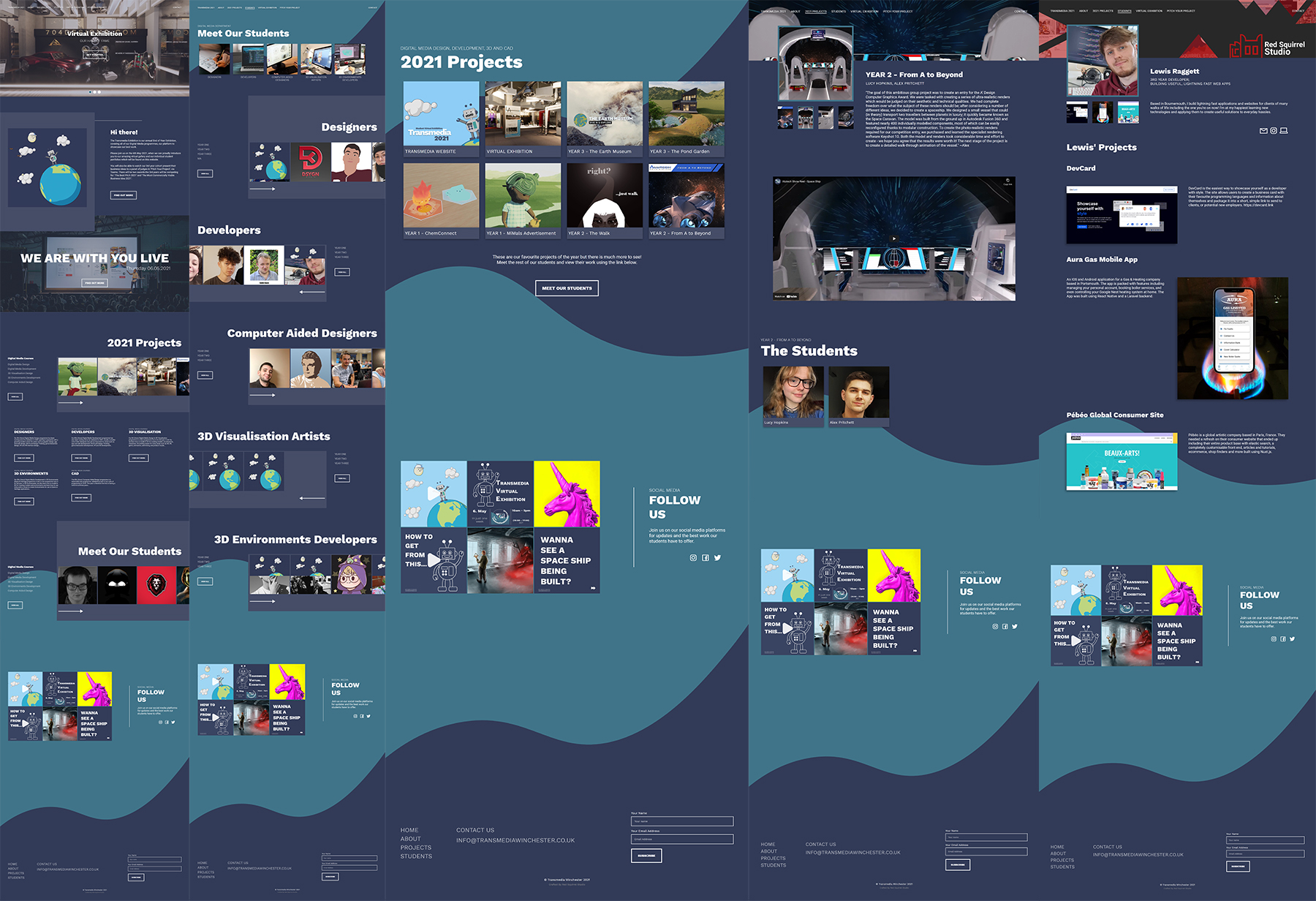
Normally at the Transmedia event, students set up stalls in a large space at the University to showcase their work from the past year to family, friends and industry professionals. This year, as it was all held digitally, the site required an account system for students to log in and upload their work, along with facility for organisers to upload featured projects, a virtual exhibition which would be a 3D made version of the DMD studio with student's work, and all of the information about the event.
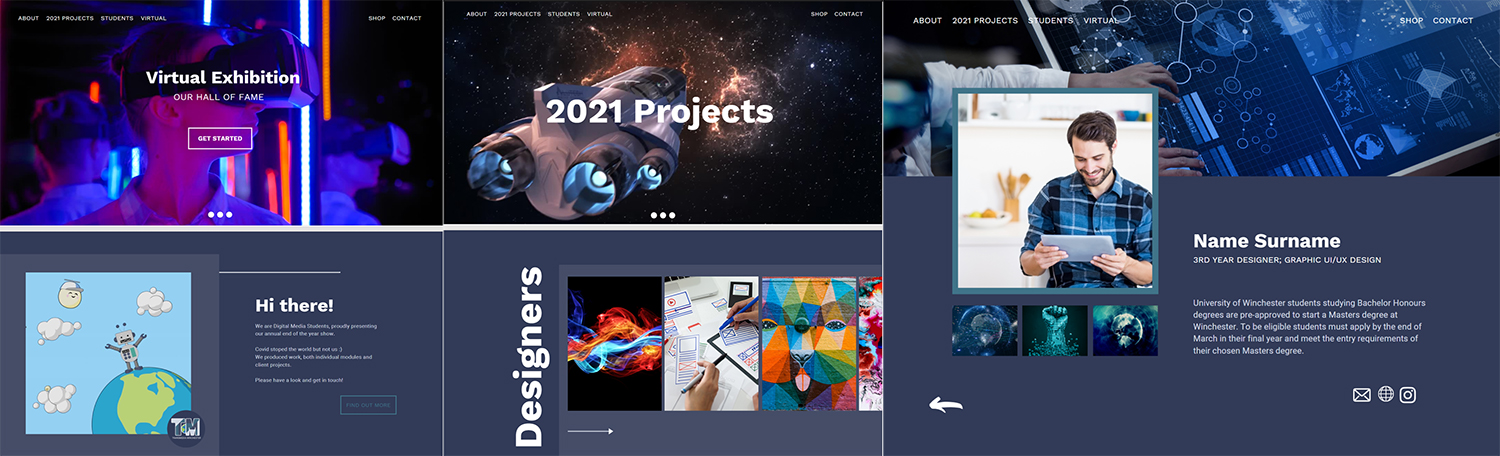
Usually the second years are in charge of organising the entire event, but due to the extended functionality required for the website, I offered to help build one with all the features. Second year designers provided mock ups for the site that I could use to build the site from but still had room to add or change elements where I thought necessary.