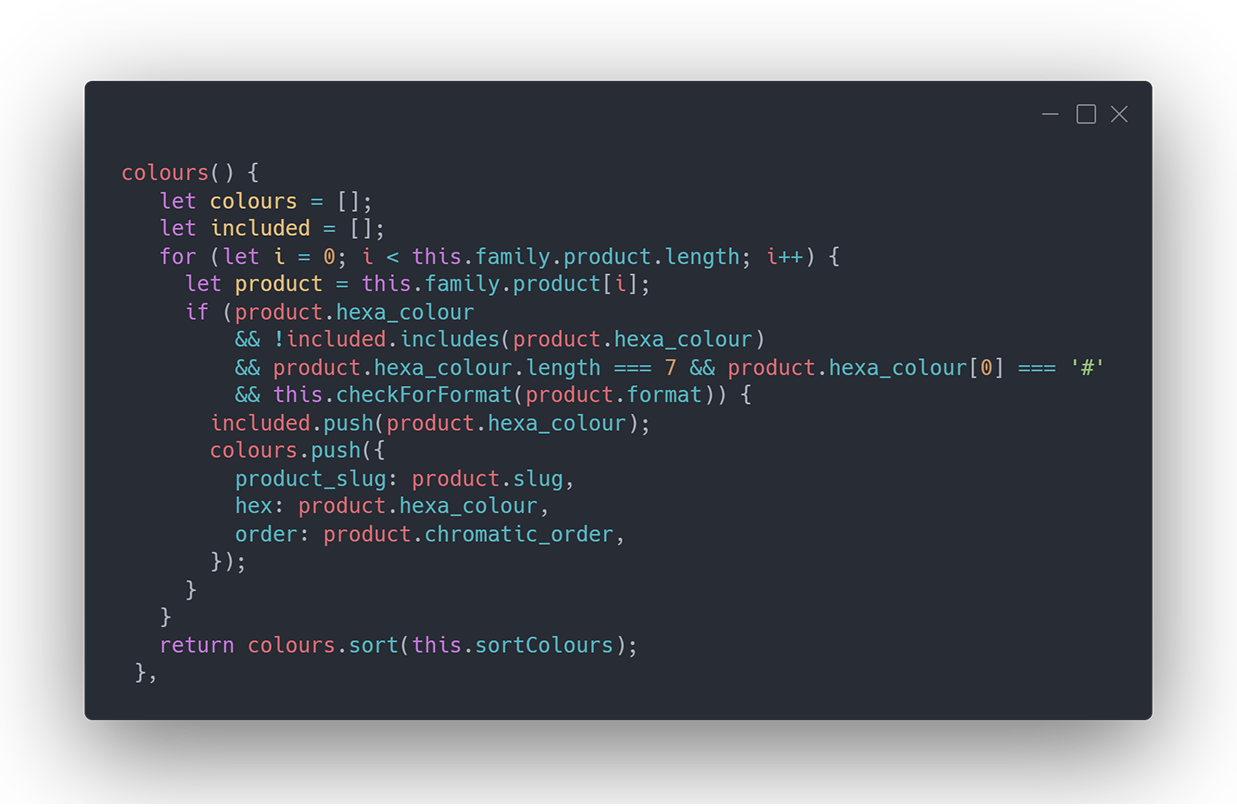
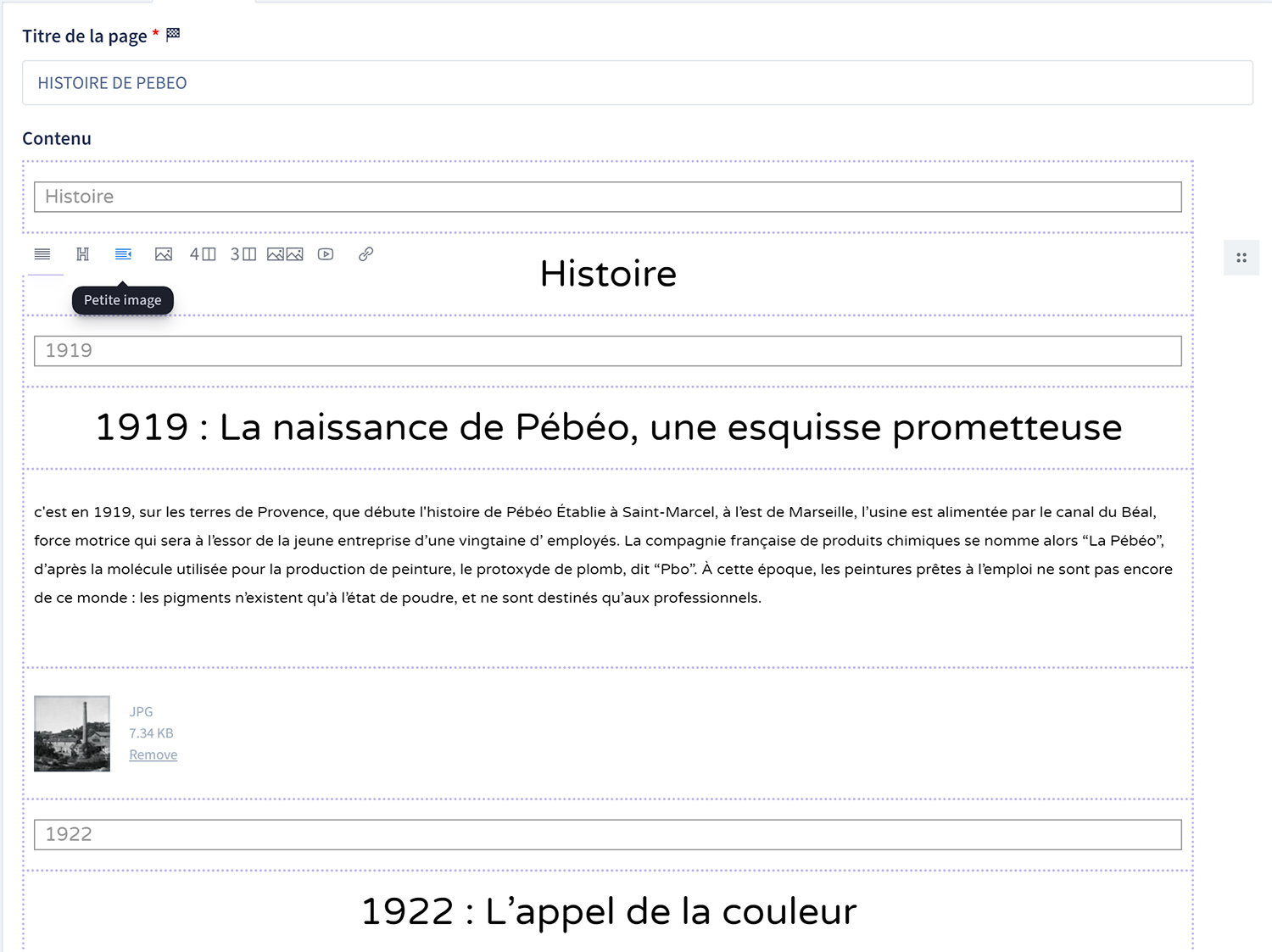
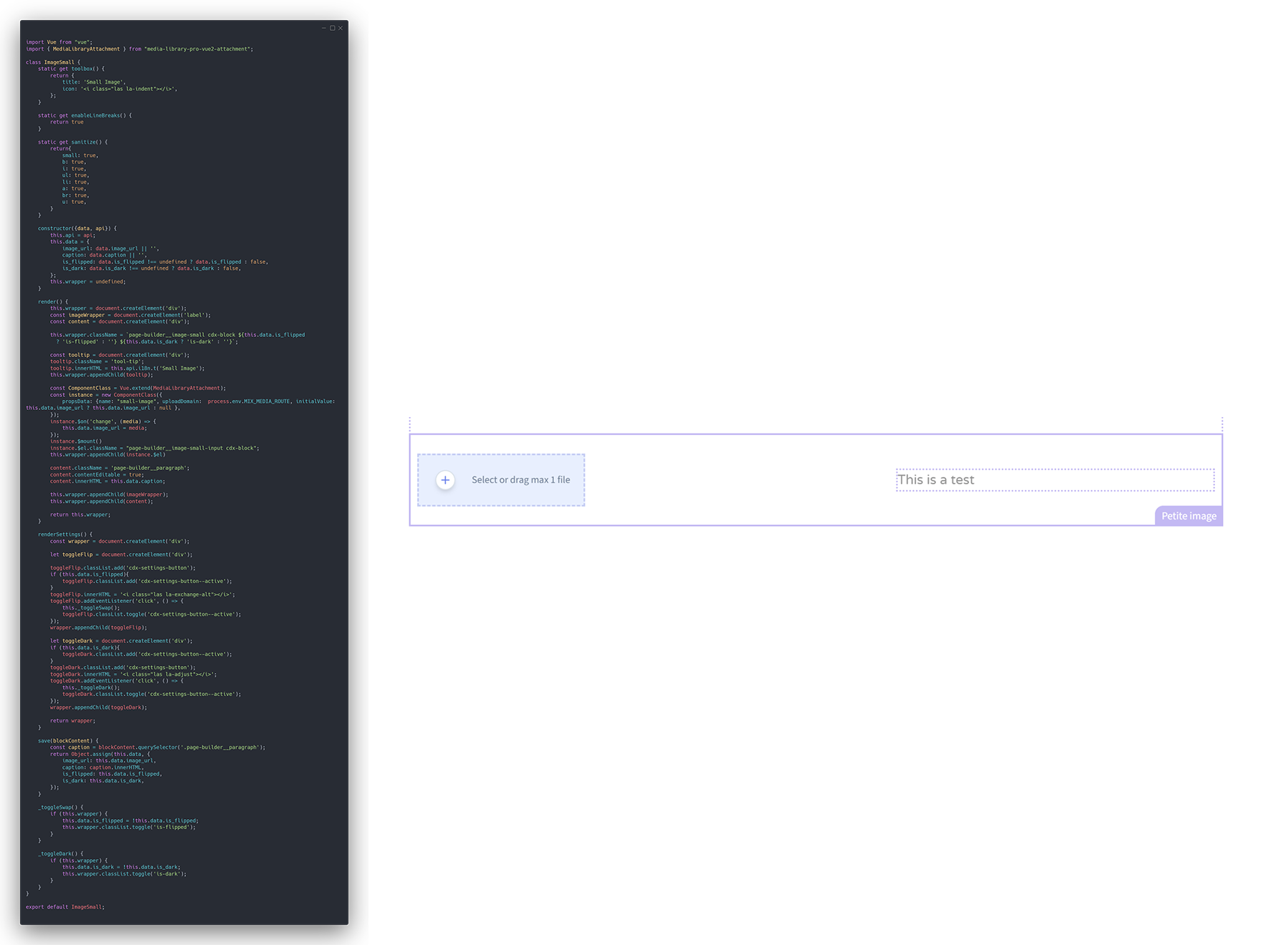
The interesting thing when adapting the company's work was figuring out how everything worked together. The CSS files that came with the templates were huge so it was difficult to make any changes without sifting through different classes to look at their effects. After working with the templates for a while, I began to better understand how they were built so adding features became easier and easier.
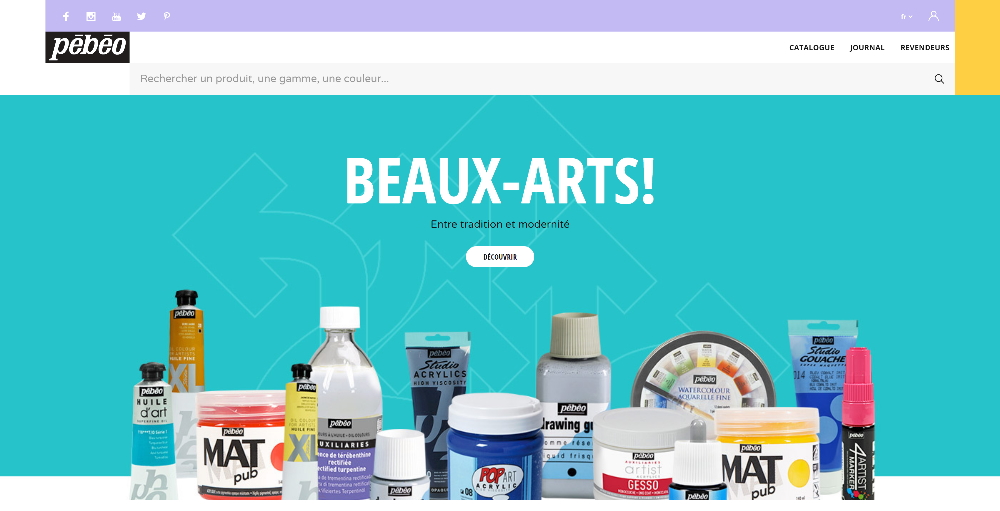
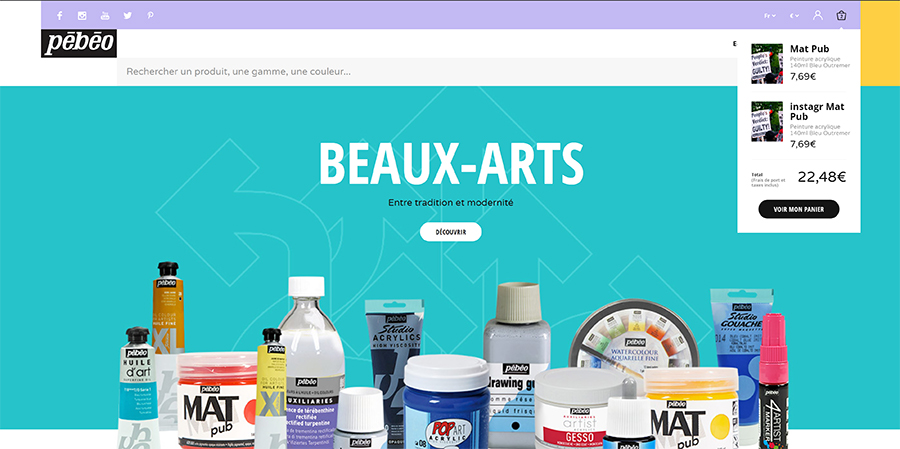
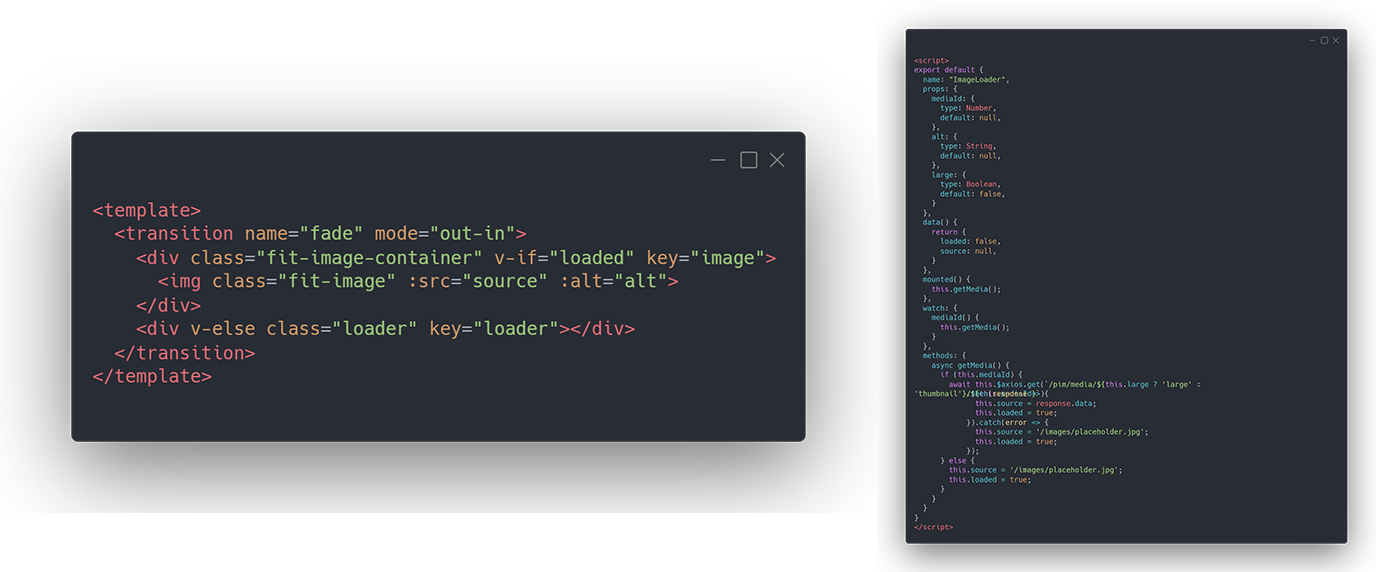
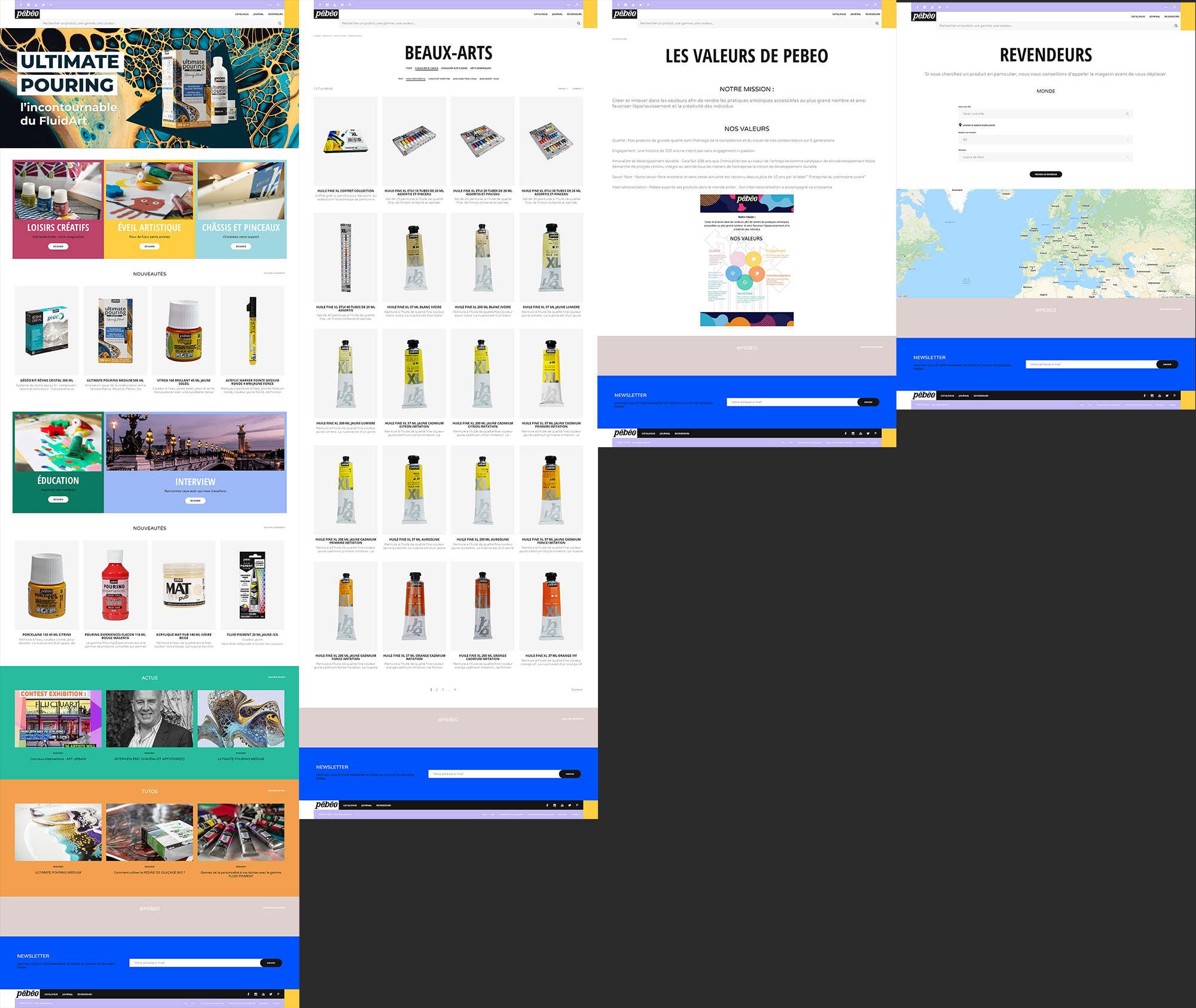
The designer for this site was very particular about how he wanted the site to look so commissioned a French company to build HTML templates that we could use to translate into a Nuxt application. A few days were spent taking apart the templates and working them into components. Each component could then have functionality built into it. For example, the Newsletter signup block would have a function to validate and send data to the API so people could sign up.