The Idea
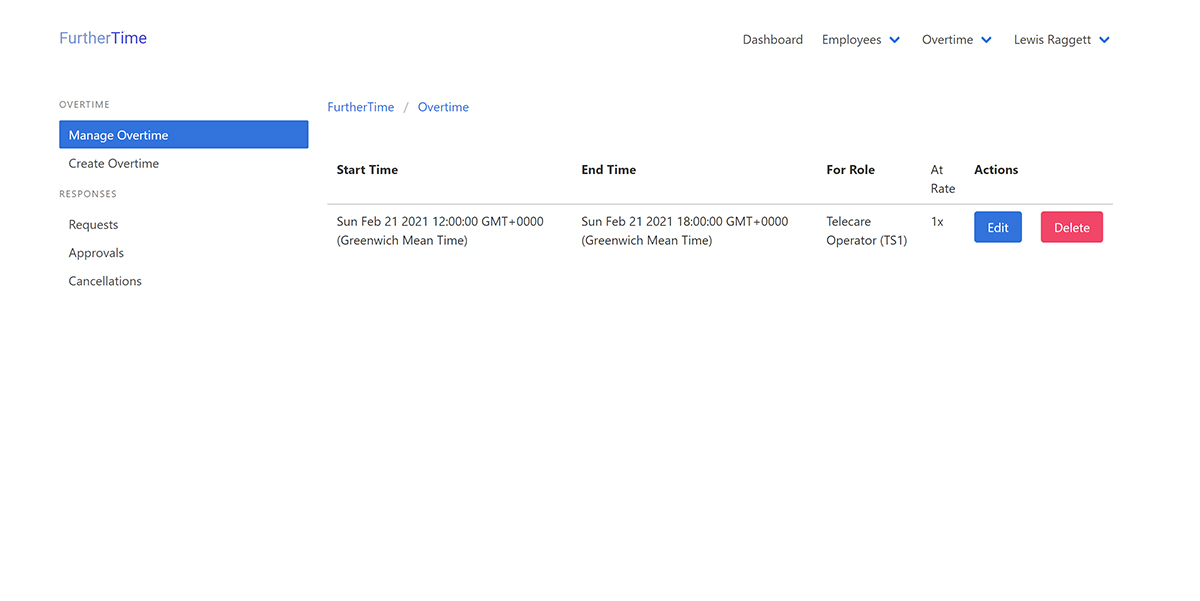
During my education leading up to the end of University, I had worked multiple shift based jobs and had used a variety of HR solutions. I'd found that in all three companies, there was never a simple solution to booking overtime and holiday with 2 of the 3 just providing a paper rota in the workplace that would show available hours. Whilst this was fine for full time workers, most part time shift workers would not be able to apply for the overtime they wanted as they would not be in to grab it. This has become more of an issue with the Covid-19 pandemic where most people are starting to work from home. Therefore, I came up with the idea of making a simple to use mobile web application employees could use to manage their working hours.