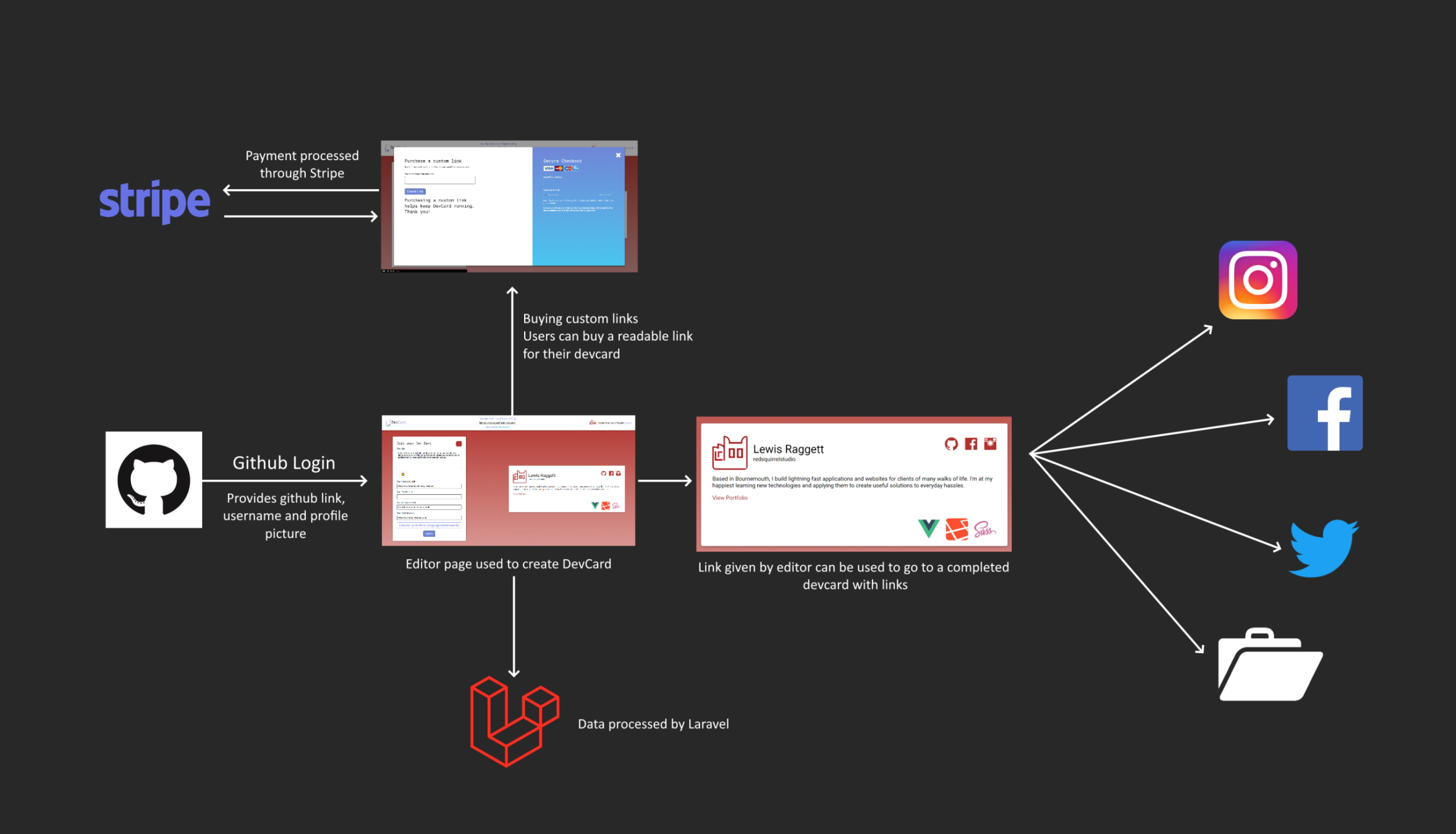
DevCard started as a URL shortener that I wanted to make. I wanted to create one as a small personal project and while searching for domains came up with a better idea. I wanted to compete with LinkTree which is a site that gives users a page to add links to so that they could have multiple links from sites like Instagram that only allow for one link in a profile. DevCard would be more suited to developers and allow them to show their favourite languages and frameworks as well as social links, their portfolio link and a bio about themselves. However, to keep the project running online, some cashflow would be necessary so I came up with the idea of giving users an option to purchase a readable, more professional looking link to use.

DevCard

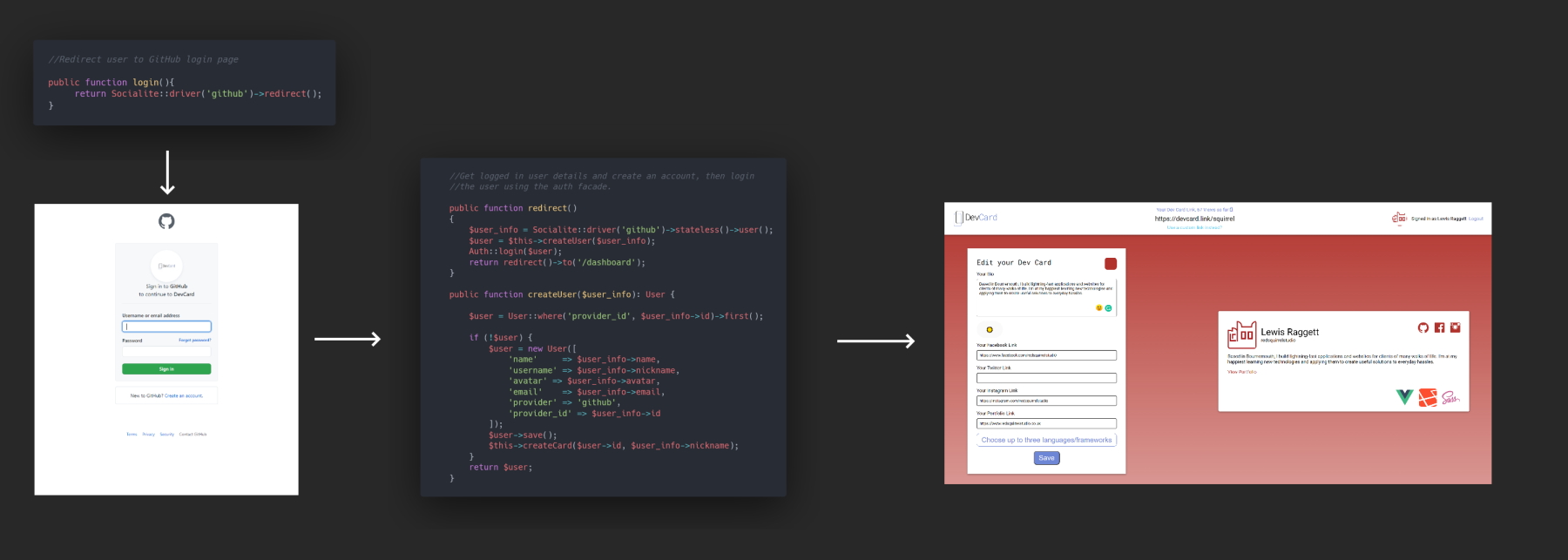
GitHub Login

Given that GitHub has a 40 million-strong userbase, all of which are developers, and that it is a vital part of being a developer, it seemed like a no-brainer to authenticate the app using a person's account.
To do this, I first needed to create a new Auth2 app on GitHub to get a client and secret key to be used with the Laravel backend. These keys would be integrated with Laravel Socialite that can then be extended later with more third party auth services. Each user has a 'service' associated with it that defines which service should be used to authenticate the user.

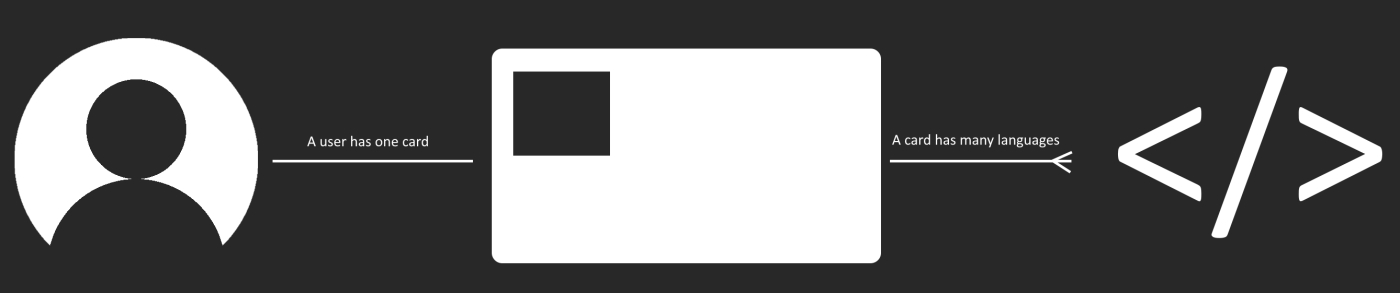
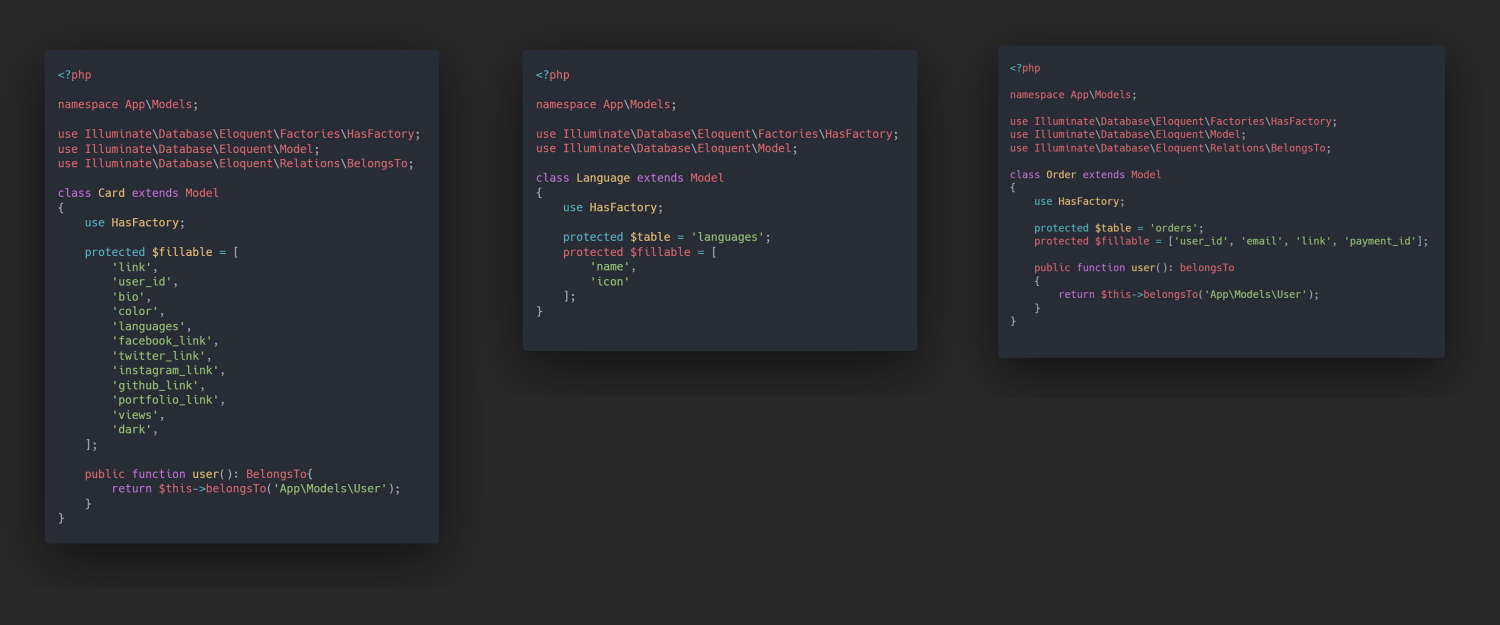
Database Structure

The database for DevCard uses three main models being users, cards and languages. A user is whats used to authenticate somebody and stores their email address and password, this links to one card which holds links, and the bio and has many languages which are each of the programming languages and frameworks someone adds to their card. A language holds a name and an icon.
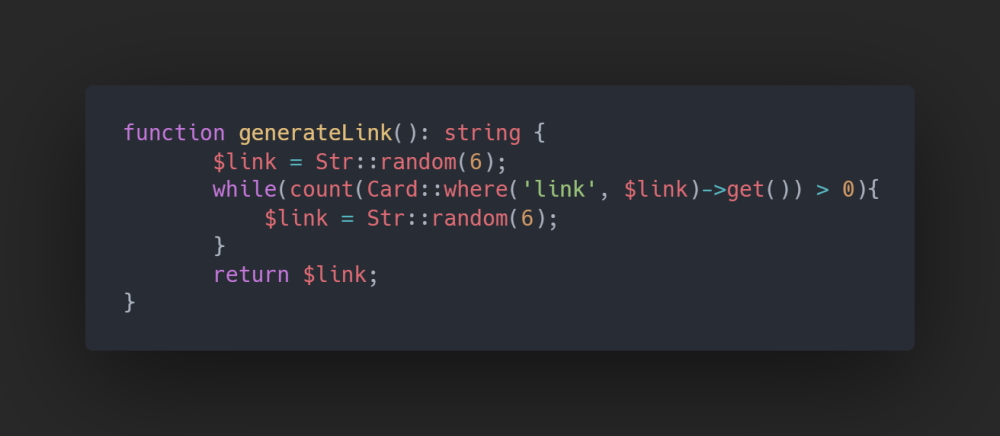
Link Generation

To generate a unique link for new users. I created a small function that generates a random string of 6 characters. It then searches the database of cards to see if this string is already in use. If it is, a new string is generated and the process repeats until a unique one is found and is returned for use in card creation.

Creating the card

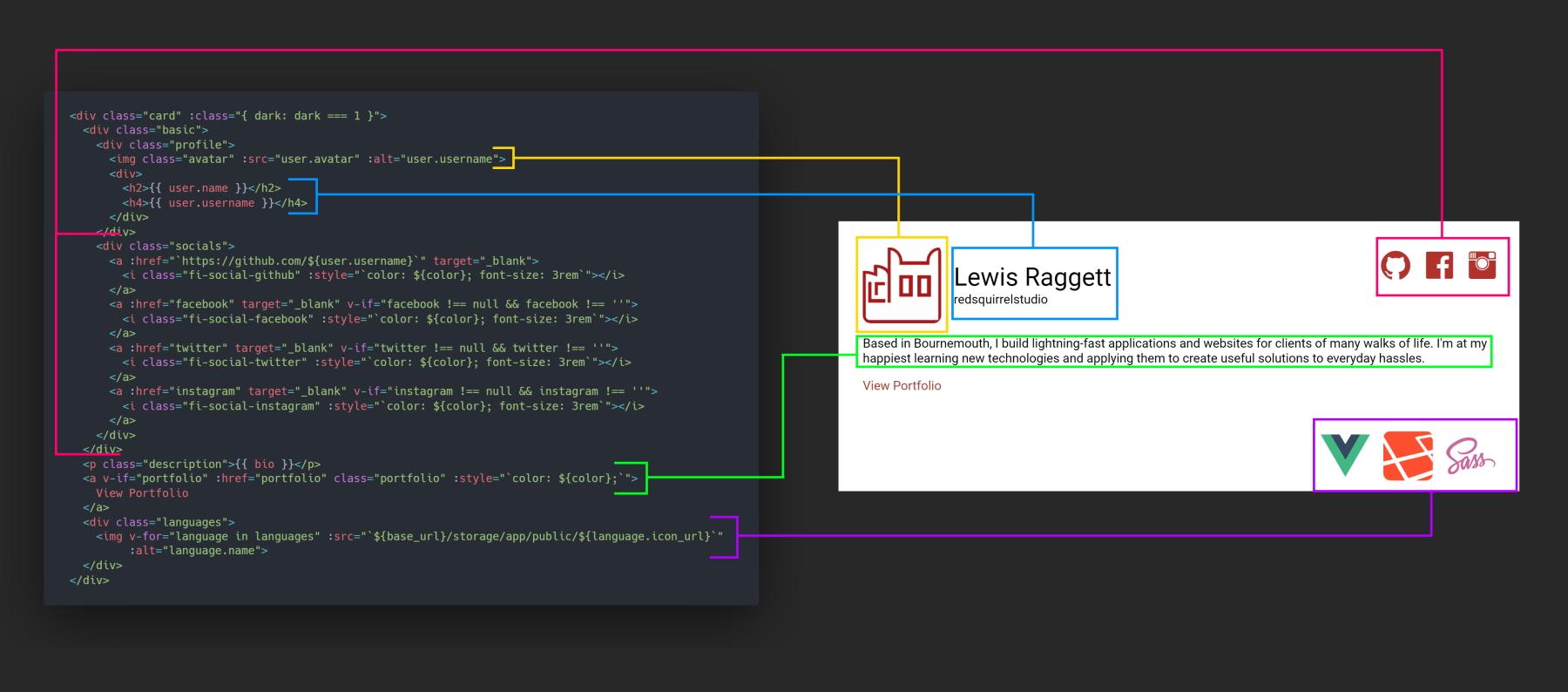
The DevCard itself is a Vue component with some props. The user's name, GitHub handle, bio and profile picture are added into the template and links are conditionally rendered based on whether the user has specified them or not. The languages the user chose are also rendered out in the bottom right using a v-for loop. Users also have the option of choosing between light or dark mode. This is changed through a conditional class which is applied when the 'dark' field for the card's row is set to true. This class will change the background to black and the text to white across the card while maintaining the other colours and negating the need for additional HTML or classes.
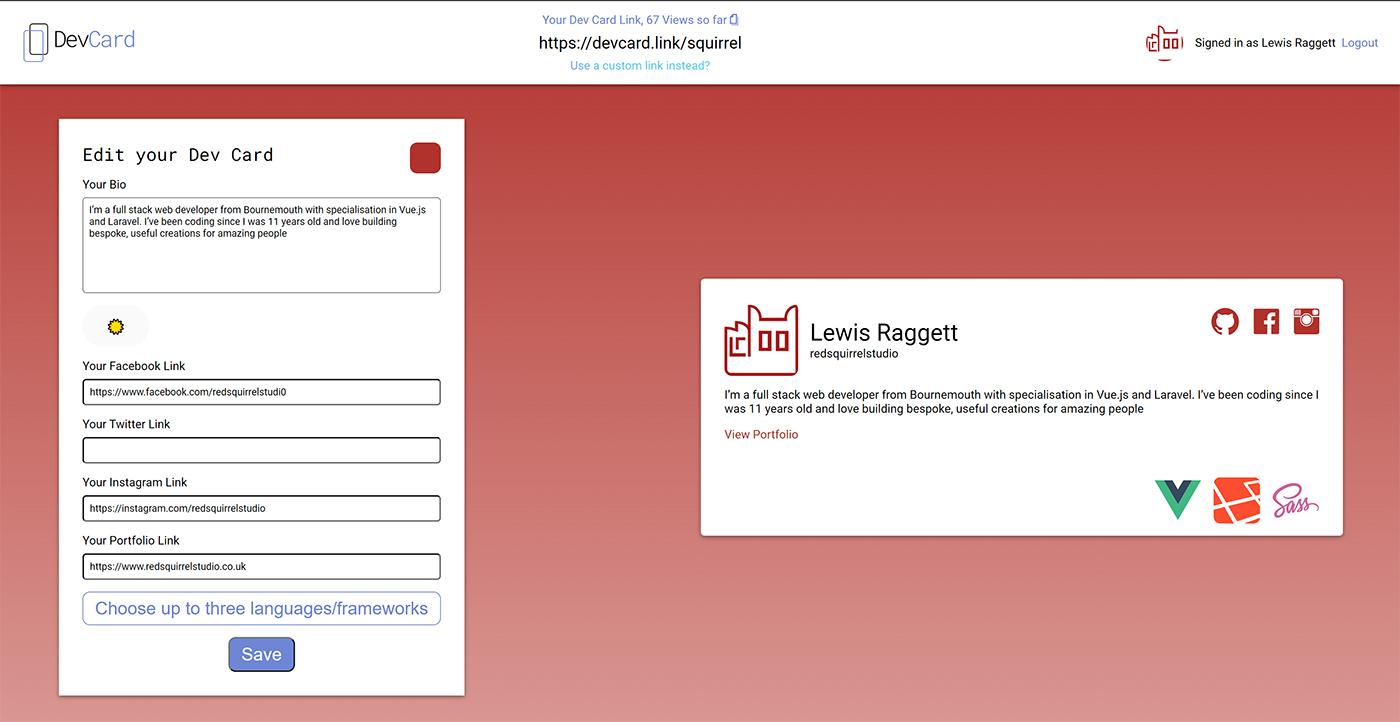
Customising a DevCard

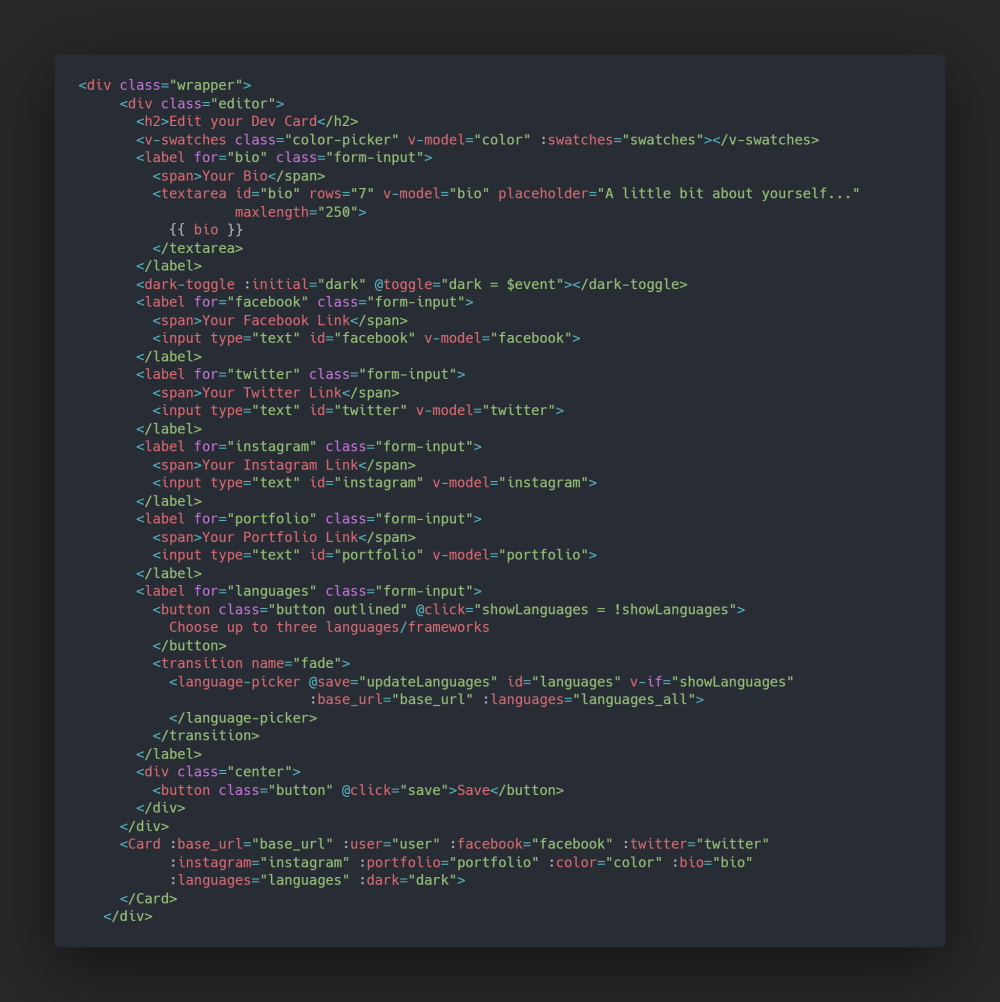
The editor screen uses the same card component to display a preview for the user. This one, instead of taking database inputs, uses inputs directly from textboxes and various other components. I used vue-swatches for colour picking for accents on the card and created a modal to display and pick language and framework logos. Once finished, the user clicks save and the values are sent via HTTP request to the server and the user's card values are updated.
Purchasing a custom link

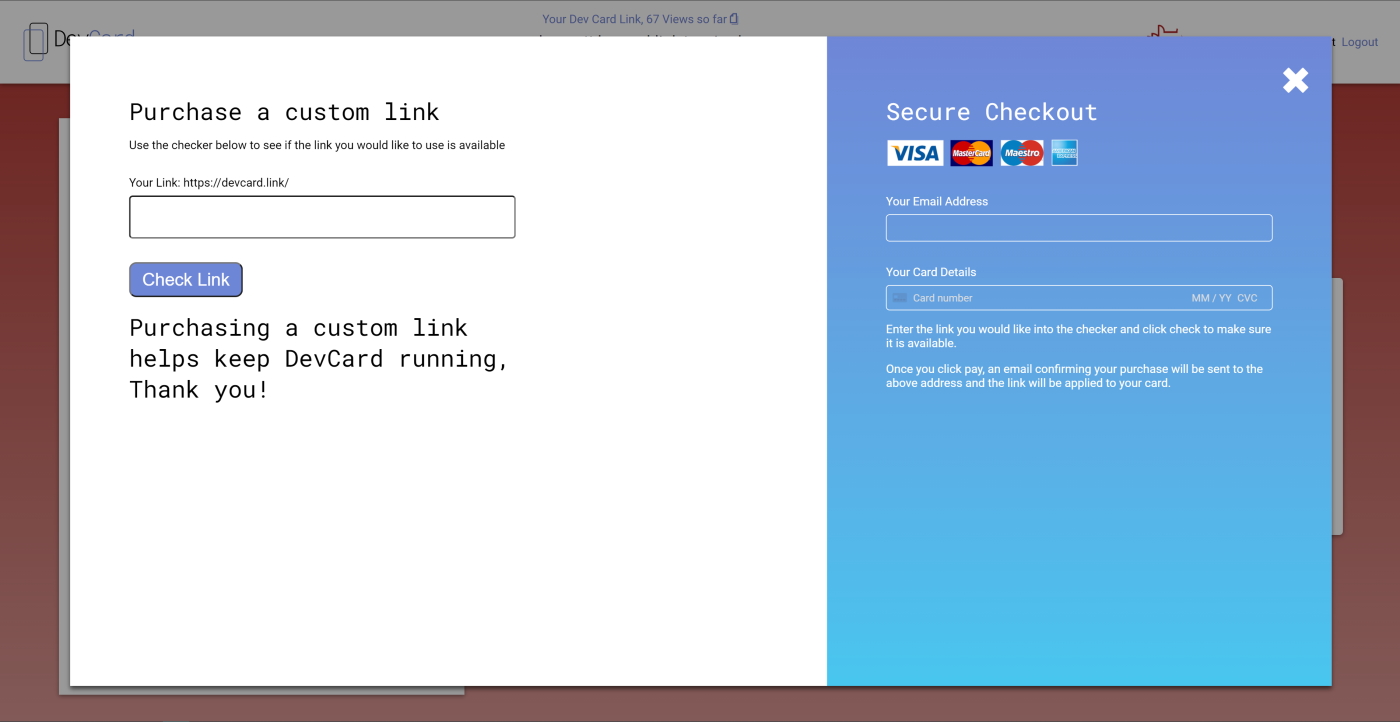
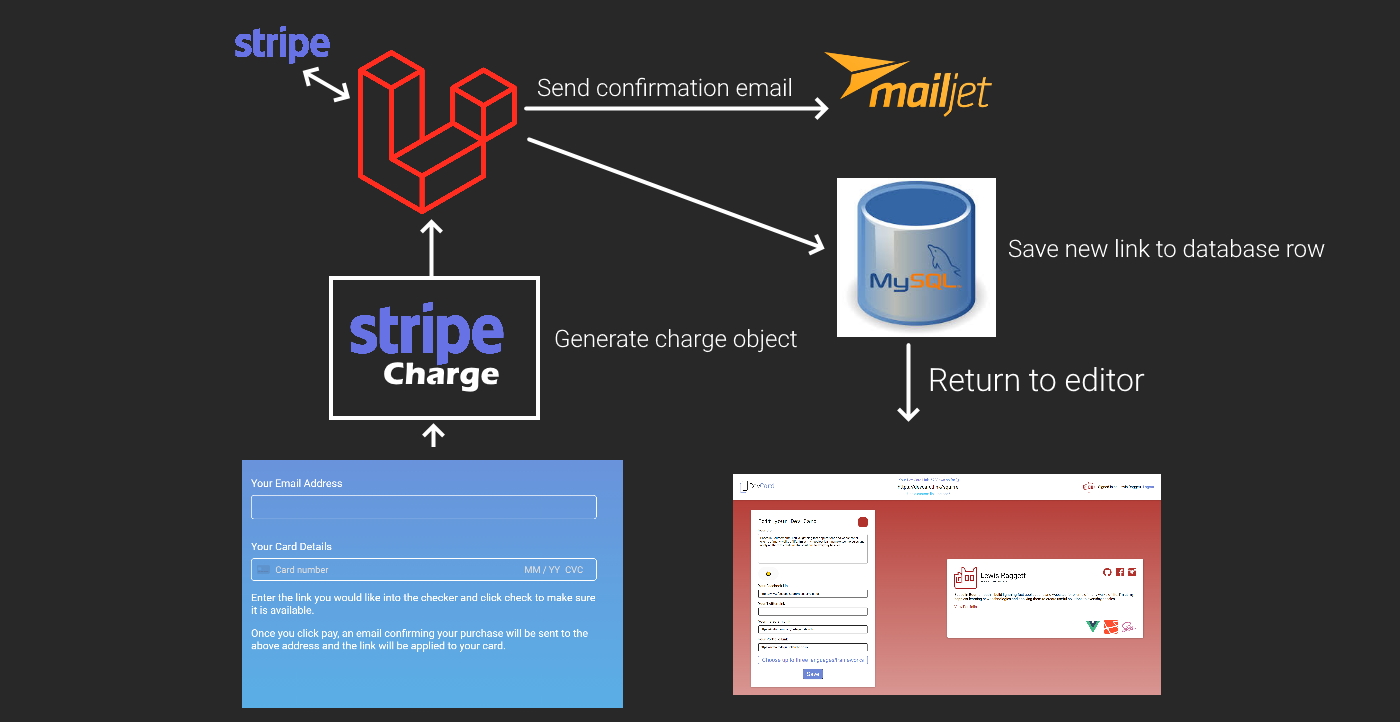
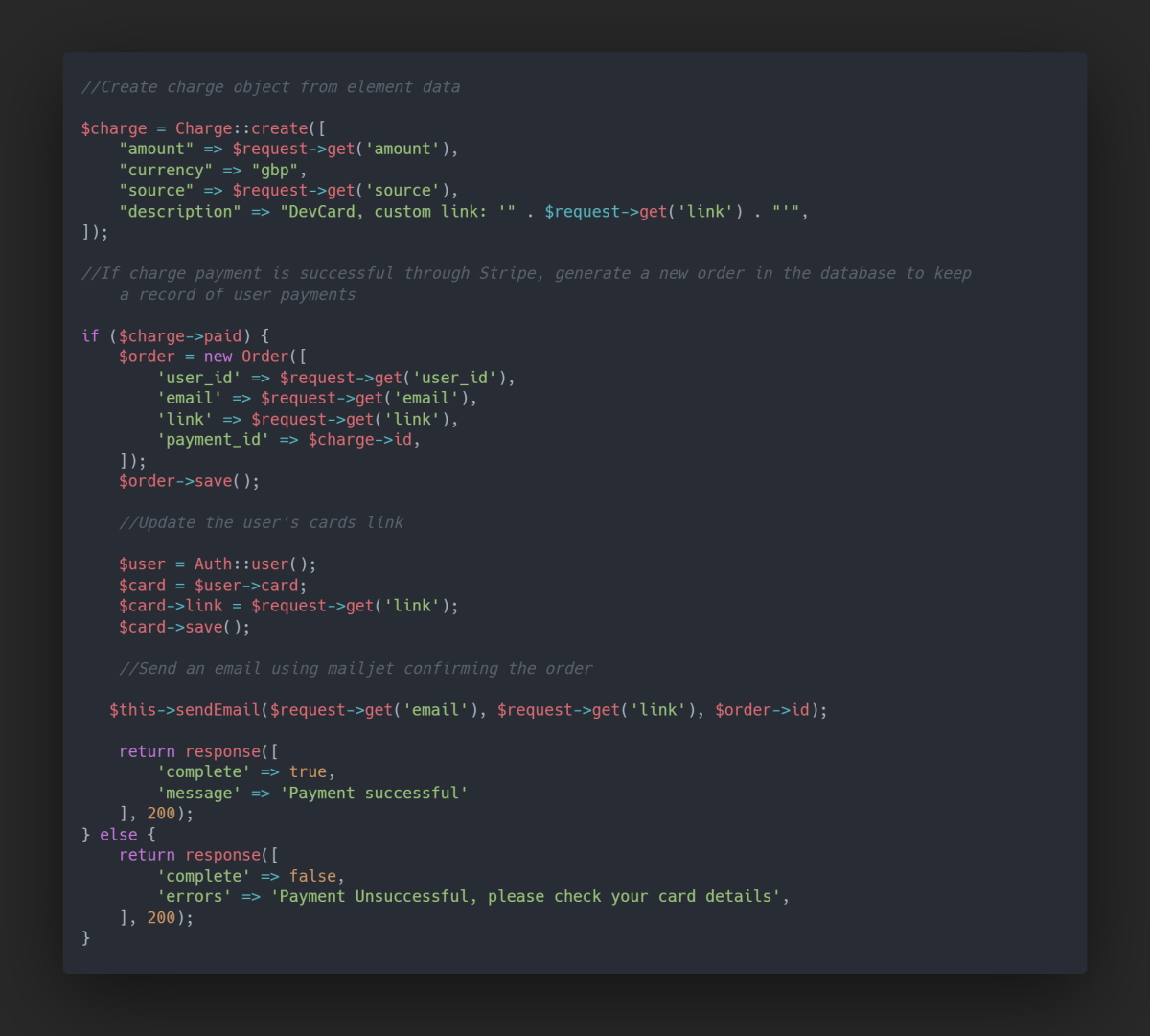
To make a link purchase, a user can first type in their desired link into the checker. The checker sends a request to the API and returns true or false based on whether the link is available. If available, a conditional operator will show the pay button that allows the user to put through their order. The payment itself is done through a stripe element component which generates a 'charge' object the backend can use to make the transaction.


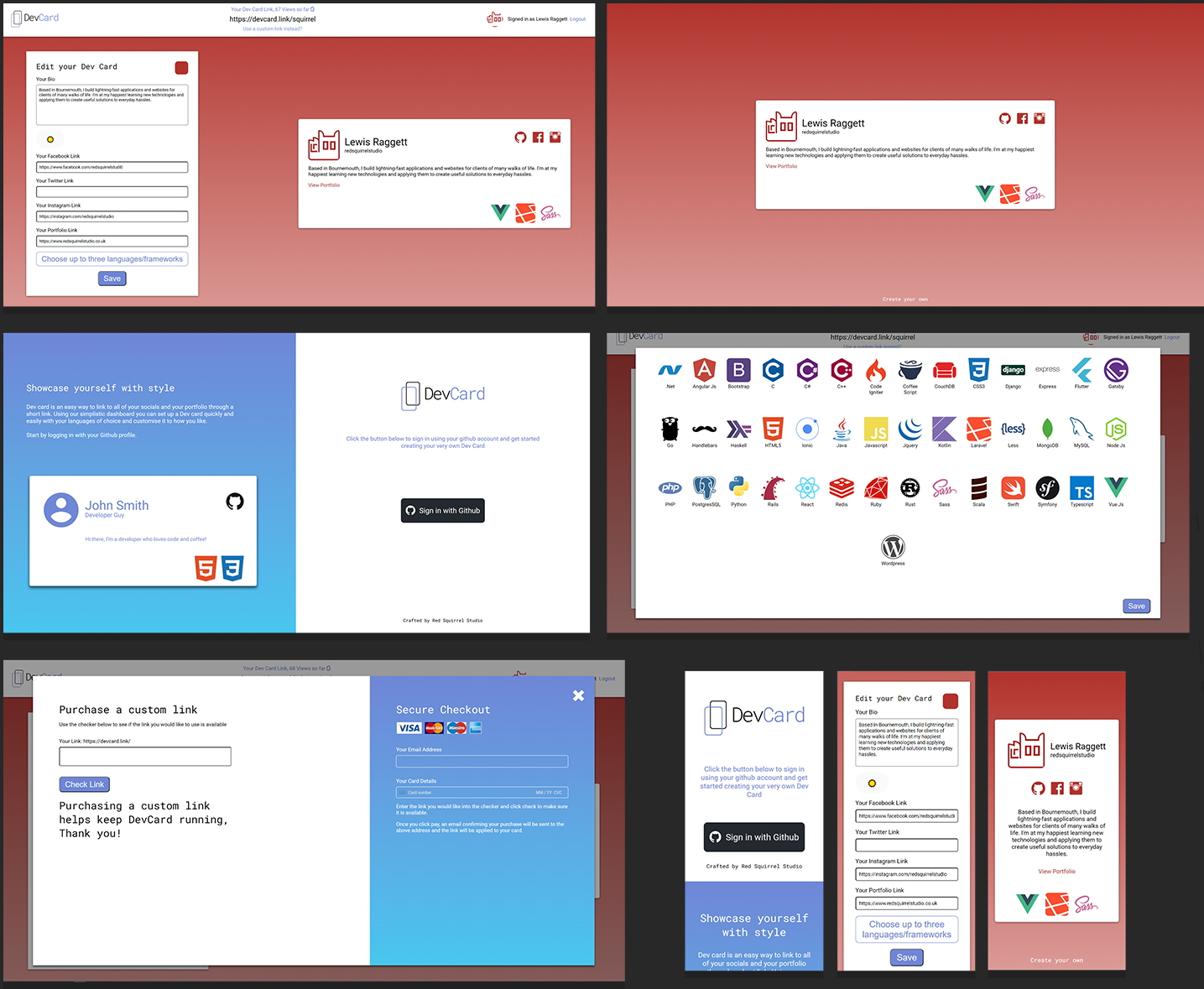
Version one Screenshots