Learning native development
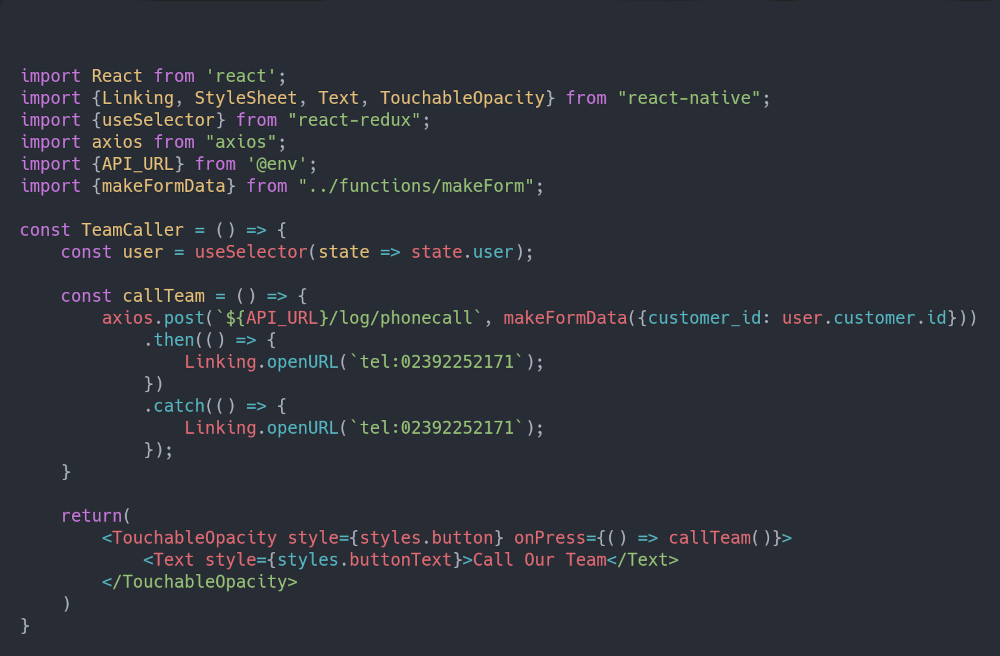
Before this project, I had never tackled native application development as I always believed web apps were more cost effective as they work on all devices. However, there are cases, such as with this project, where use of native phone features such as accelerometers, phone calls, and AI assistants (siri, google assistant etc.) is required. I decided to use react native for this project as I was planning on learning react anyway and this would be a good chance to do so. This would also be much faster and cost effective then learning Xcode and Kotlin to make seperate IOS and android apps as the code base would be the same across all platforms. Being quite well versed in Vue.js I knew that react was very similar in how it functions only differing in syntax and the way things are laid out. In concept the two frameworks are virtually the same.
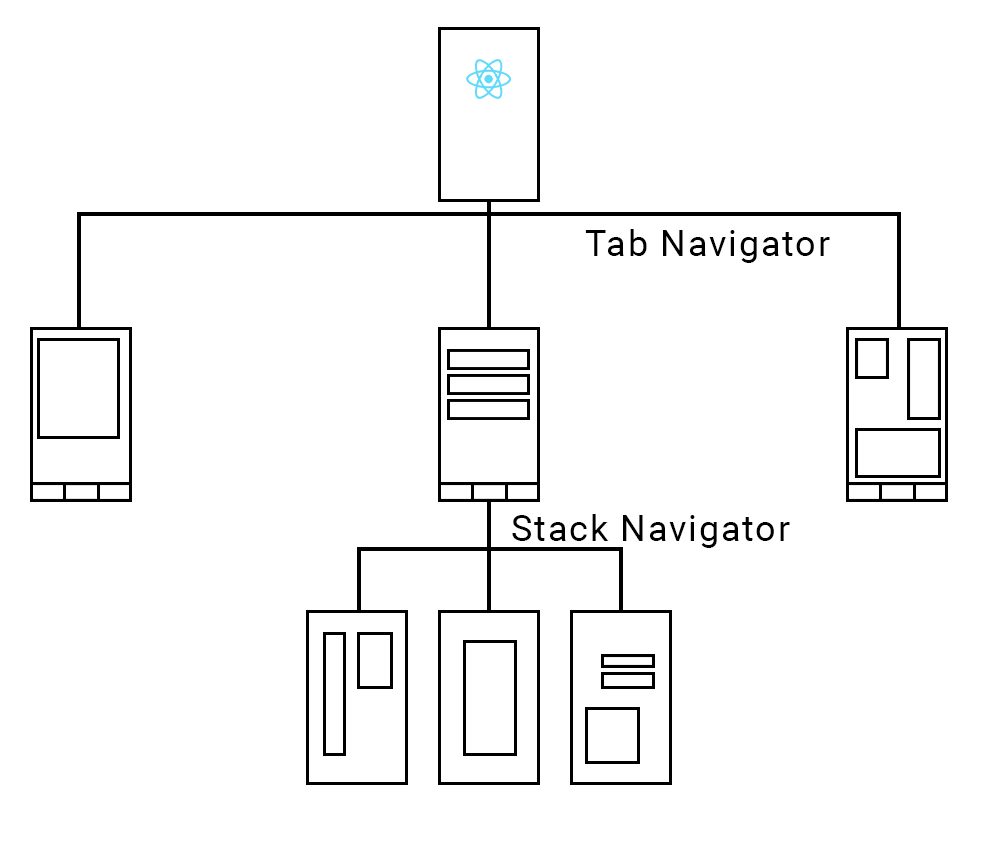
To get my head around the basics of Facebook's framework, I used the React documentation, Traversy media's crash course in react native as well as various articles online about concepts such as redux and the react navigation stack. Once I was done doing research I jumped into creating the app.